开始
進入控制台
點擊導覽列中的控制台選單

請點擊使用Google登录使用Google登录

登入後,進入控制台

新增網站
點擊ADD SITE添加一个网站

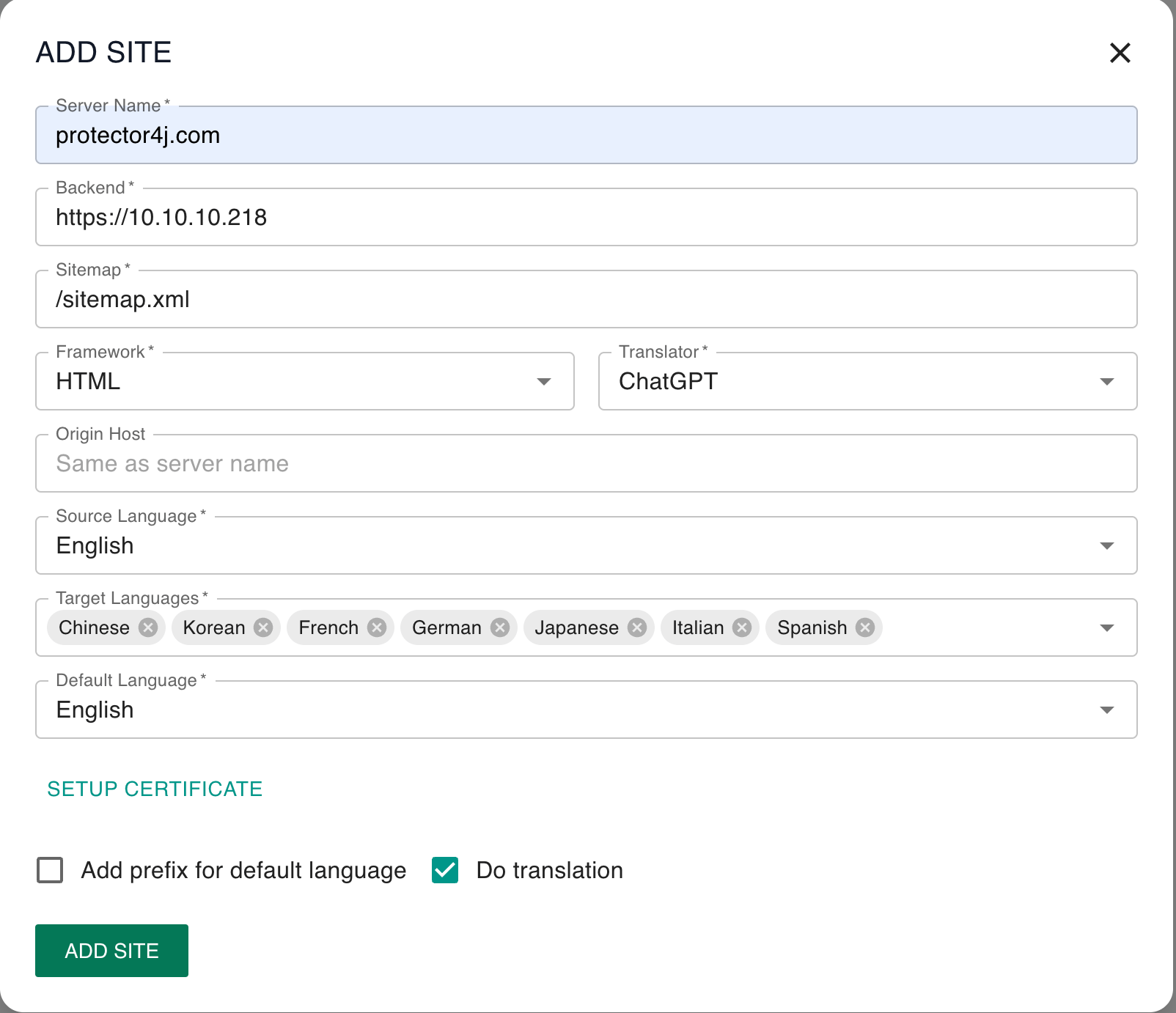
参数
1.ServerName
网站的域名
2.Backend
完整的后端URL,例如https://10.10.10.218如果只是用于测试目的,您也可以直接输入http[s]://server-name 造訪您的真實網站(然後透過修改hosts檔案進行測試)。
在測試階段,後端可以使用自簽名憑證。
3.Sitemap.xml
指定您网站的站点地图的URI,例如/sitemap.xml。只需要 URI,不需要完整的 URL。 i18n-proxy 將存取 sitemap.xml 中的每個 URL 並對其進行翻譯。
4.Framework
如果是Wordpress、JSP、Spring Boot等傳統的伺服器端渲染架構,請選擇HTML。如果您使用的是React、Vue等動態JS框架,請選擇對應的框架。
5.Translator
選擇您要使用的翻譯器,翻譯器將影響翻譯的品質和速度。 ChatGPT 作為一個大型語言模型,翻譯速度較慢,但翻譯品質較好。另一方面,谷歌的翻譯速度更快,但大多數時候翻譯品質較低。
6.OriginHost
傳回後端的主機名,預設與伺服器名相同。
7.Source Language
网站的源语言
8.Target Languages
网站的目标语言
9.Default Language
网站的默认语言,可以与源语言不同
10.安裝證書
如果您需要啟用 HTTPS 訪問,則需要上傳 SSL 憑證。您可以使用 acme.sh 產生憑證。這是有關如何使用 acme.sh 產生憑證的教學。 如果不設定證書,則預設使用HTTP存取。
11.新增預設語言前綴
當使用者使用預設語言造訪網站時,是否在URL中加入語言前綴。如果不選擇此選項,當使用者存取不帶語言前綴的 URL 時,例如/download/,它將以預設語言返回。否則,使用者將被重新導向到帶有語言前綴的 URL,例如/en/download/。
12.Do Translation
如果不勾選該選項,i18n-proxy將工作在正常的反向代理模式下,網站內容將不再翻譯。
後台網站需要做一些調整。
HTML框架
HTML框架網站不需要專門調整。 i18n-proxy 可以自動解析內容進行翻譯,但您仍然可以為 HTML 標籤添加一些類別來控制翻譯行為。
1.不要翻譯。
<span class="notrans">Protecotr4J</span>
2. 透過後備翻譯機進行翻譯
有時,當使用 ChatGPT 翻譯某些內容時,可能無法提供準確的輸出。在這種情況下,您可以選擇使用後備翻譯器進行翻譯。預設的後備轉換器是Google Translate。
<span class="fallback">Protecotr4J</span>
React
預設情況下,i18n-proxy 會自動分析 React.createElement 中的內容進行翻譯。然而,由於 JavaScript 語言的動態特性,我們目前無法準確地檢索 HTML 頁面上呈現的所有字串。如果您的內容未全部翻譯,則需要對應用程式的原始程式碼進行一些調整。主要內容由以下三個標籤組成:
i18n
將需要翻譯的內容添加i18n標籤,例如
i18n(Contact Us)不要翻譯。
notrans(Protector4J)回退
當ChatGPT無法準確翻譯時,使用傳統翻譯引擎進行翻譯。目前使用的預設後備翻譯引擎是“Google Translate”。
fallback(Protector4j)Vue 框架
即將推出
調整完成後,網站需要重新渲染和部署。
如果您将来不再需要使用我们的服务,我们也提供一个工具 可以快速刪除上面的標籤並將您的程式碼恢復到原始狀態。
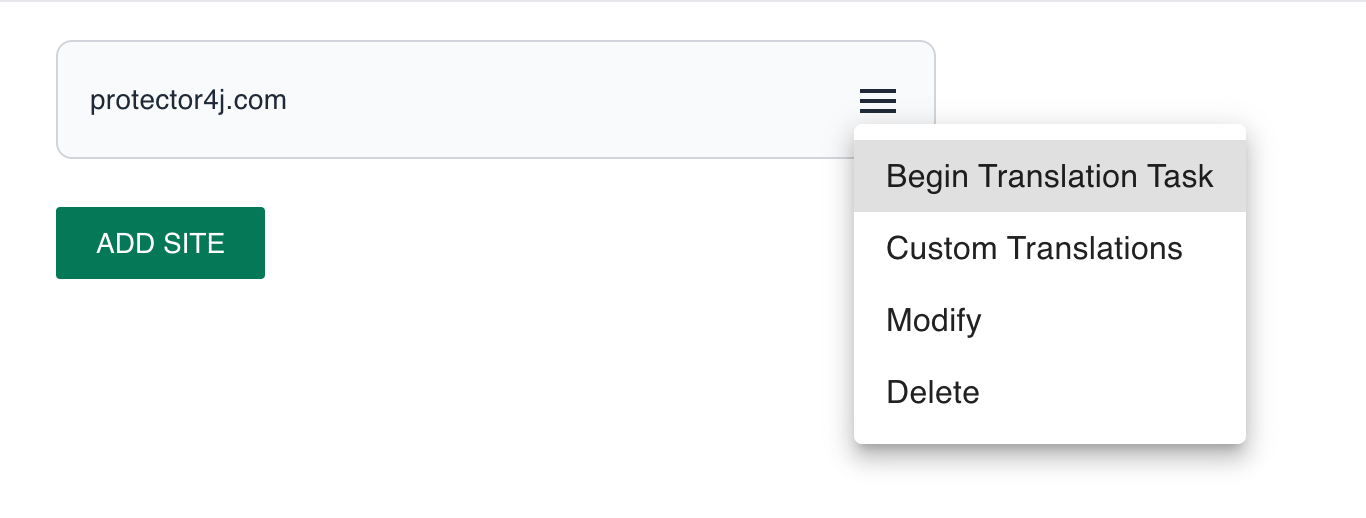
开始翻译任务
進入Dashboard,找到新增的站點,點選「開始翻譯任務」開始翻譯任務。

翻譯任務將在背景運行。如果是第一次翻譯,根據您網站的大小和內容,可能需要幾分鐘到幾十分鐘。翻譯完成後,系統會向您發送電子郵件通知。
访问翻译后的网站
要存取翻譯後的網站,需要修改 DNS 記錄。您可以直接在您的DNS服務提供者修改您的記錄,或修改您系統的hosts檔案。
修改DNS記錄。
请配置一个CNAME记录,将您的域名指向site01.i18n.so。
修改主機檔案。
请添加一条记录,将您的域名指向164.92.107.199。
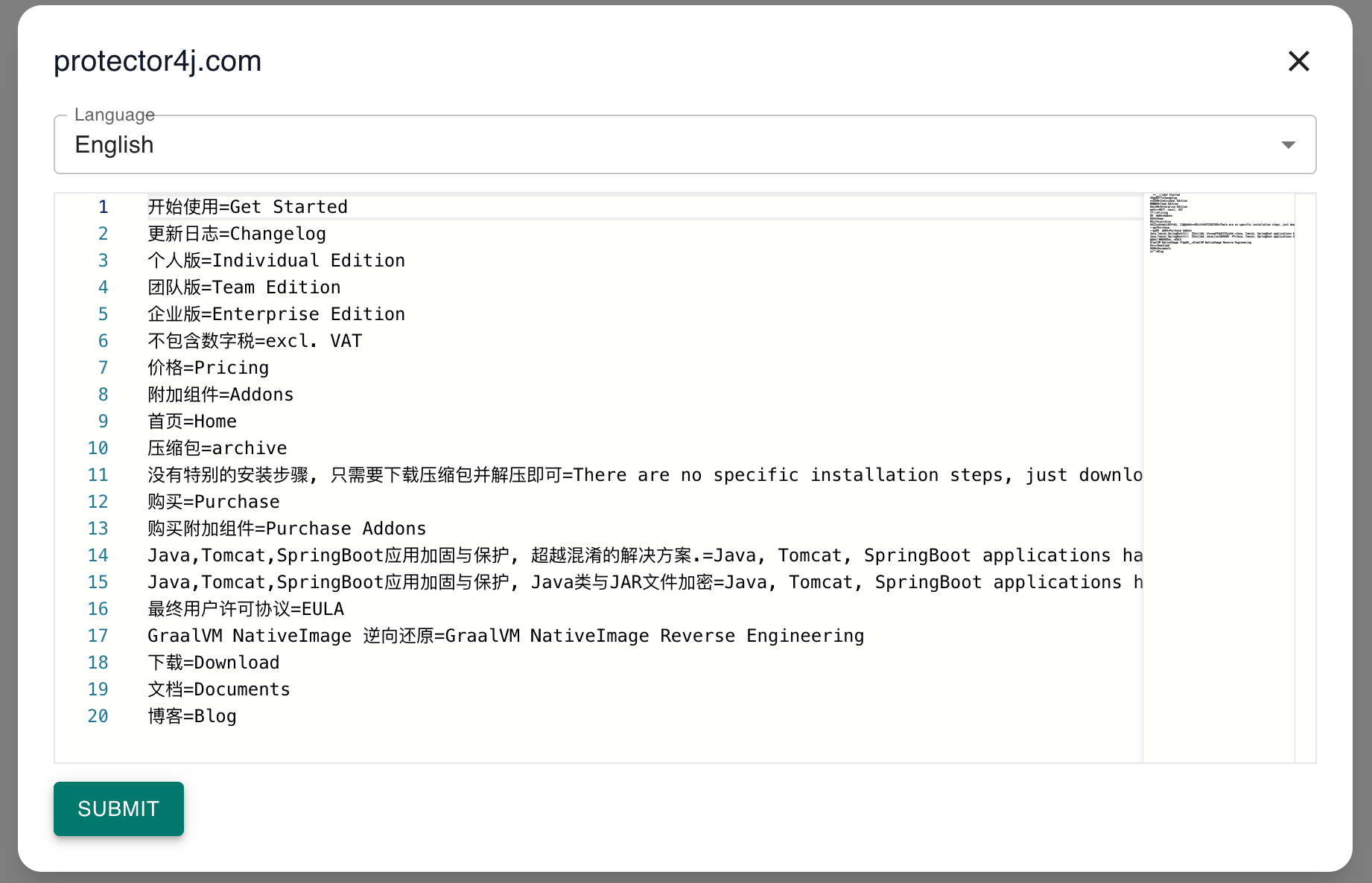
调整翻译
如果您對翻譯內容不滿意,也可以對部分部分進行自訂翻譯。
进入仪表板,点击站点卡片,选择Custom Translations。

選擇需要調整的目標語言並輸入您的自訂翻譯。

重新加載翻譯。
對於 HTML 框架,自訂翻譯內容立即生效。
然而,對於 JS 框架,需要重新載入翻譯,這意味著需要執行新的「翻譯任務」。這次,只會進行增量翻譯,這比初始翻譯要快得多。但是,它仍然需要訪問你的所有頁面並重新渲染 JS。因此,可能仍需要幾分鐘。翻譯任務完成後您將收到一封電子郵件通知。
切换语言
通过URL切换语言
透過返回不同語言前綴的路徑,即可取得對應的網頁內容。例如,/en/download和/zh/download。如果未選取“為預設語言添加前綴”選項,則訪問/download等同于访问/default-lang/download。
透過 Javascript 切換語言。
如果您想要建立一個語言選擇器,供使用者進行語言切換,請參考下面的JavaScript程式碼實作。
关于SEO
所有經過 i18n-proxy 的頁面內容均已靜態渲染並以 HTML 程式碼格式呈現。搜尋引擎可以抓取你看到的網頁內容,所以這個工具非常適合多語言網站的SEO,特別是使用動態JS框架建立的頁面。
我们还添加了alternative标签和canonical 每個HTML頁面上都有標籤,方便搜尋引擎辨識。
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
我們也產生了不同語言對應的sitemap.xml檔。您可以將這些網站地圖提交給搜尋引擎進行索引。格式如下:
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
关于部署
我們僅在測試階段提供託管部署,這意味著用戶直接訪問我們的伺服器來獲取內容。後期我們也會提供獨立部署。你可以像使用nginx一樣在自己的伺服器上部署i18n-proxy。
聯絡我們
如果您有任何问题、想法或发现任何错误,请随时告诉我们,电子邮件地址是:[email protected]