开始
进入控制台
单击导航栏中的仪表板菜单。

请点击使用Google登录使用Google登录

登录后,进入控制台

添加站点
点击ADD SITE添加一个站点

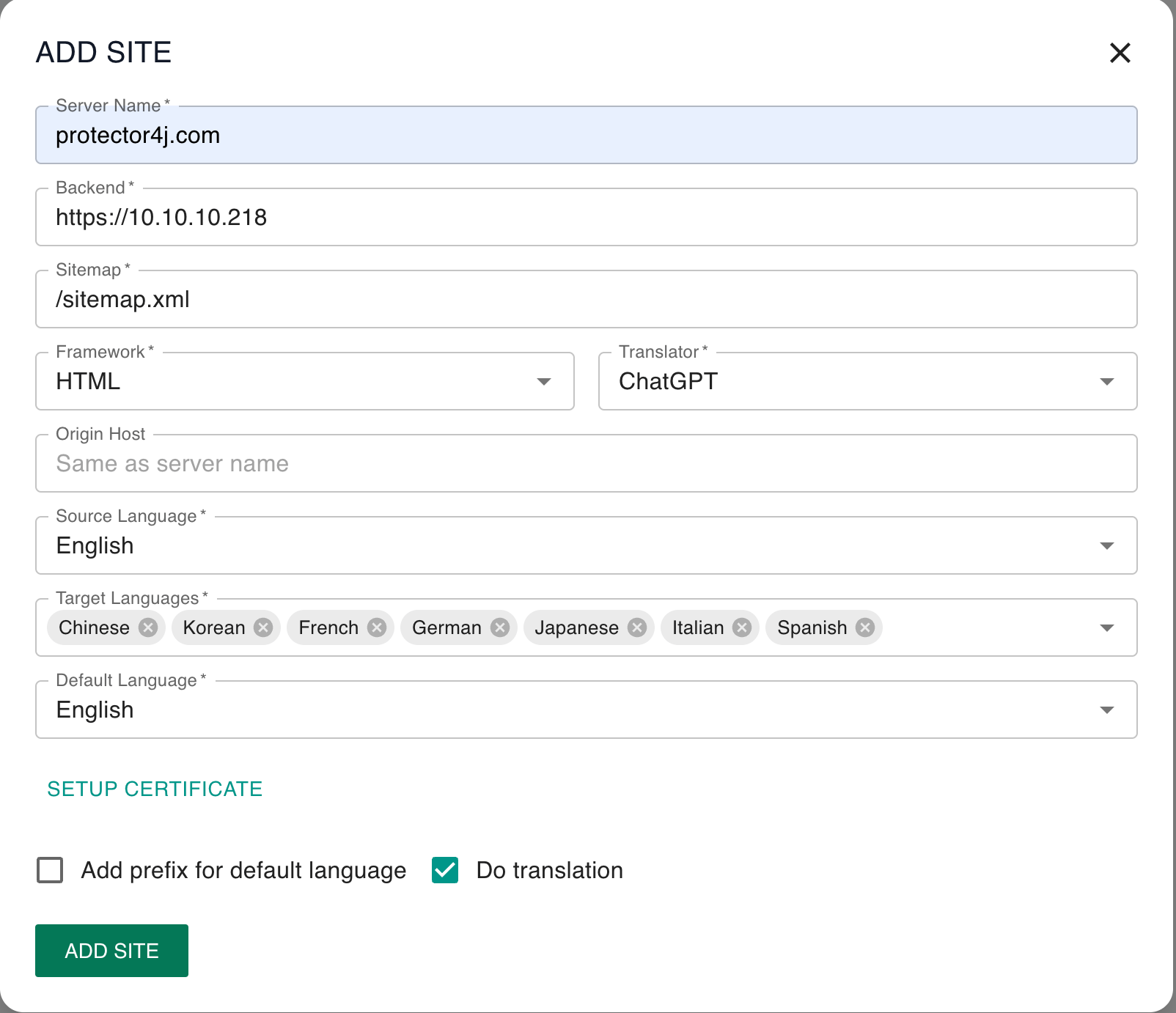
参数
1.ServerName
网站的域名
2.Backend
完整的后端URL,例如https://10.10.10.218如果仅用于测试目的,您也可以直接输入http[s]://server-name 访问您的真实网站(然后通过修改hosts文件进行测试)。
在测试阶段,后端可以使用自签名证书。
3.Sitemap.xml
指定您网站的站点地图的URI,例如/sitemap.xml。只需要 URI,不需要完整的 URL。 i18n-proxy 将访问 sitemap.xml 中的每个 URL 并对其进行翻译。
4.Framework
如果是Wordpress、JSP、Spring Boot等传统的服务器端渲染架构,请选择HTML。如果您使用的是React、Vue等动态JS框架,请选择相应的框架。
5.Translator
选择您要使用的翻译器,翻译器将影响翻译的质量和速度。 ChatGPT 作为大型语言模型,翻译速度较慢,但翻译质量较好。另一方面,谷歌的翻译速度更快,但大多数时候翻译质量较低。
6.OriginHost
返回给后端的主机名,默认与服务器名相同。
7.Source Language
网站的源语言
8.Target Languages
网站的目标语言
9.Default Language
网站的默认语言,可以与源语言不同
10.安装证书
如果您需要启用 HTTPS 访问,则需要上传 SSL 证书。您可以使用 acme.sh 生成证书。这是有关如何使用 acme.sh 生成证书的教程。 如果不设置证书,则默认使用HTTP访问。
11.添加默认语言前缀
当用户使用默认语言访问网站时,是否在URL中添加语言前缀。如果不选择此选项,当用户访问不带语言前缀的 URL 时,例如/download/,它将以默认语言返回。否则,用户将被重定向到带有语言前缀的 URL,例如/en/download/。
12.Do Translation
如果不勾选该选项,i18n-proxy将工作在正常的反向代理模式下,网站内容将不再被翻译。
后台网站需要做一些调整。
HTML框架
HTML框架网站不需要专门调整。 i18n-proxy 可以自动解析内容进行翻译,但您仍然可以向 HTML 标签添加一些类来控制翻译行为。
1.不要翻译。
<span class="notrans">Protecotr4J</span>
2. 通过后备翻译器进行翻译
有时,当使用 ChatGPT 翻译某些内容时,可能无法提供准确的输出。在这种情况下,您可以选择使用后备翻译器进行翻译。默认的后备转换器是Google Translate。
<span class="fallback">Protecotr4J</span>
React
默认情况下,i18n-proxy 会自动分析 React.createElement 中的内容进行翻译。然而,由于 JavaScript 语言的动态特性,我们目前无法准确检索 HTML 页面上呈现的所有字符串。如果您的内容未全部翻译,则需要对应用程序的源代码进行一些调整。主要内容由以下三个标签组成:
i18n
将需要翻译的内容添加国际化标签,例如
i18n(Contact Us)不要翻译。
notrans(Protector4J)回退
当ChatGPT无法准确翻译时,使用传统翻译引擎进行翻译。当前使用的默认后备翻译引擎是“Google Translate”。
fallback(Protector4j)Vue框架
即将推出
调整完成后,网站需要重新渲染和部署。
如果您将来不再需要使用我们的服务,我们也提供一个工具 可以快速删除上面的标签并将您的代码恢复到原始状态。
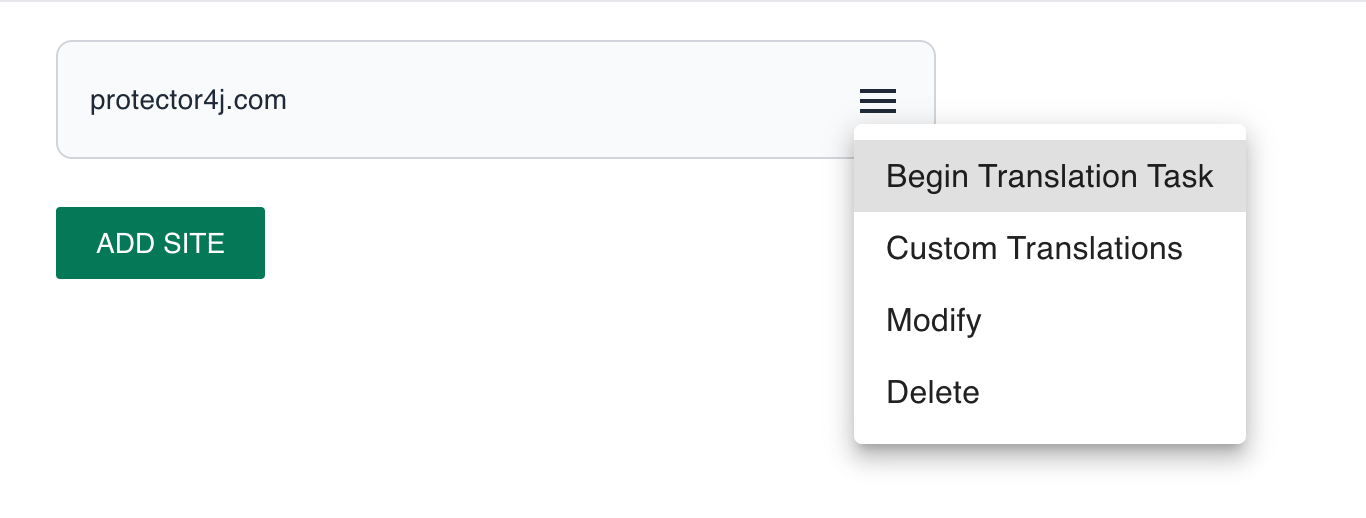
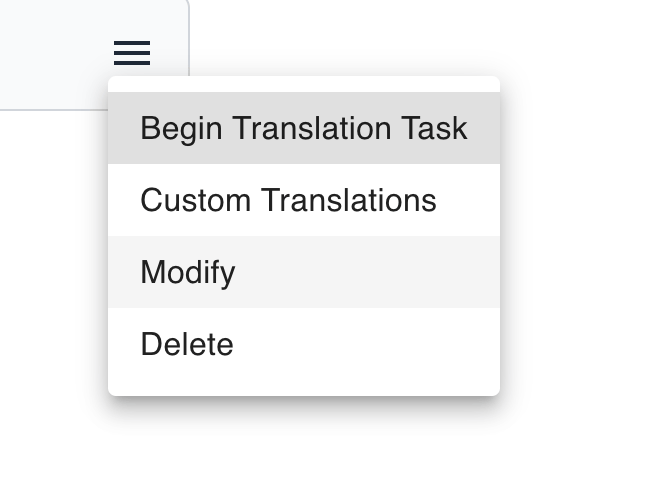
开始翻译任务
进入Dashboard,找到添加的站点,点击“开始翻译任务”开始翻译任务。

翻译任务将在后台运行。如果是第一次翻译,根据您网站的大小和内容,可能需要几分钟到几十分钟。翻译完成后,系统会向您发送电子邮件通知。
访问翻译后的网站
要访问翻译后的网站,需要修改 DNS 记录。您可以直接在您的DNS服务提供商处修改您的记录,或者修改您系统的hosts文件。
修改DNS记录。
请配置一个CNAME记录,将您的域名指向site01.i18n.so。
修改主机文件。
请添加一条记录,将您的域名指向164.92.107.199。
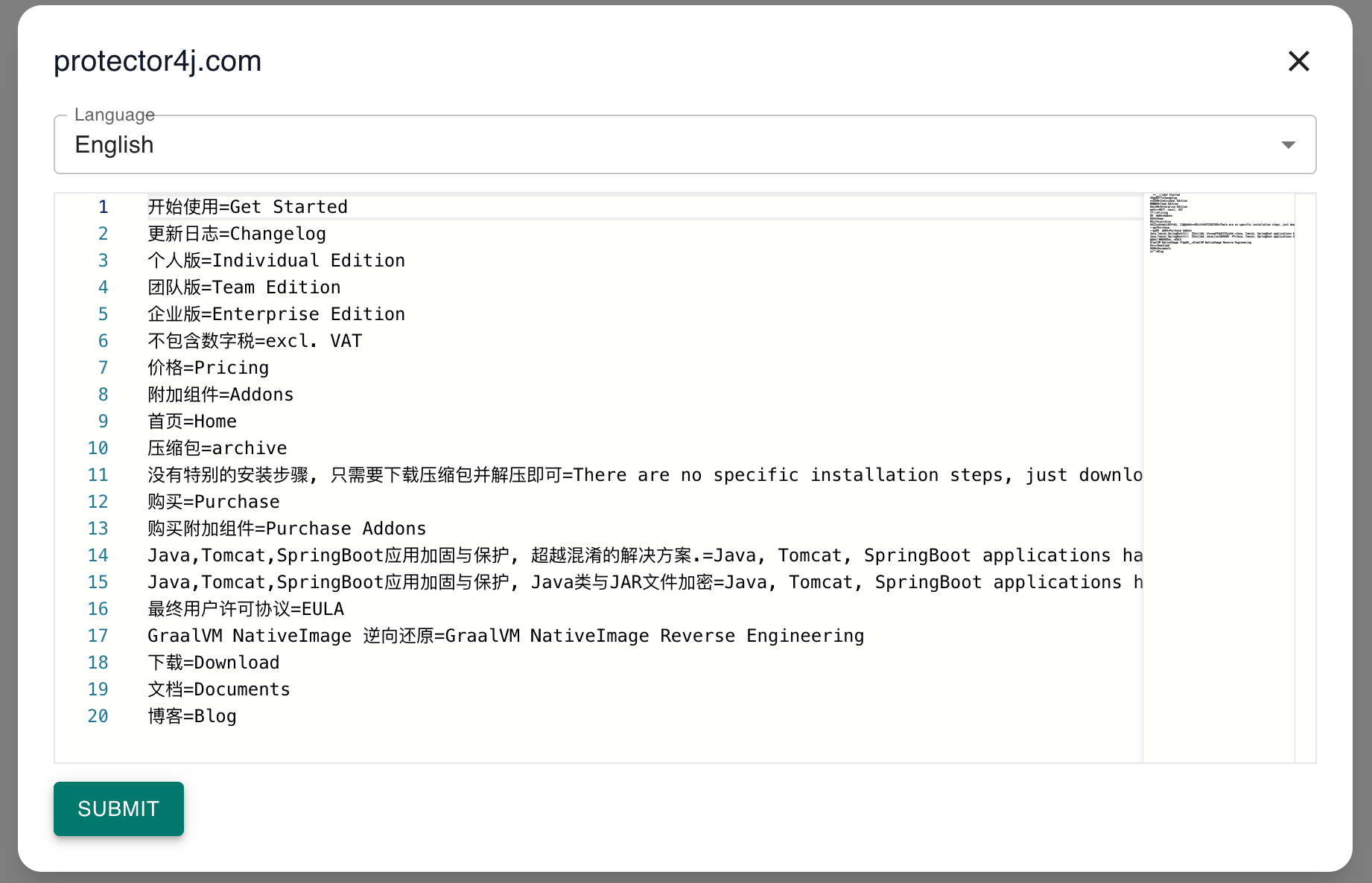
调整翻译
如果您对翻译内容不满意,还可以对部分部分进行自定义翻译。
进入仪表板,点击站点卡片,选择Custom Translations。

选择需要调整的目标语言并输入您的自定义翻译。

重新加载翻译。
对于 HTML 框架,自定义翻译内容立即生效。
然而,对于 JS 框架,需要重新加载翻译,这意味着需要执行新的“翻译任务”。这次,只会进行增量翻译,这比初始翻译要快得多。但是,它仍然需要访问你的所有页面并重新渲染 JS。因此,可能仍需要几分钟。翻译任务完成后您将收到一封电子邮件通知。
切换语言
通过URL切换语言
通过返回不同语言前缀的路径,即可获取对应的网页内容。例如,/en/download和/zh/download。如果未选中“为默认语言添加前缀”选项,则访问/download等同于访问/default-lang/download。
通过 Javascript 切换语言。
如果您想创建一个语言选择器,供用户进行语言切换,请参考下面的JavaScript代码实现。
关于SEO
所有经过 i18n-proxy 的页面内容均已静态渲染并以 HTML 代码格式呈现。搜索引擎可以抓取你看到的网页内容,所以这个工具非常适合多语言网站的SEO,特别是使用动态JS框架构建的页面。
我们还添加了alternative标签和canonical 每个HTML页面上都有标签,以方便搜索引擎识别。
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
我们还生成了不同语言对应的sitemap.xml文件。您可以将这些站点地图提交给搜索引擎进行索引。格式如下:
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
关于部署
我们仅在测试阶段提供托管部署,这意味着用户直接访问我们的服务器来获取内容。后期我们也会提供独立部署。你可以像使用nginx一样在自己的服务器上部署i18n-proxy。
联系我们
如果您有任何问题、想法或发现任何错误,请随时告诉我们,邮箱地址是:[email protected]