시작하기
대시보드로 이동하세요
네비게이션 바에서 대시보드 메뉴를 클릭하세요

클릭해주세요Google로 로그인Google로 로그인하기

로그인 후 대시보드로 이동하기

사이트 추가
클릭하세요ADD SITE사이트를 추가하려면

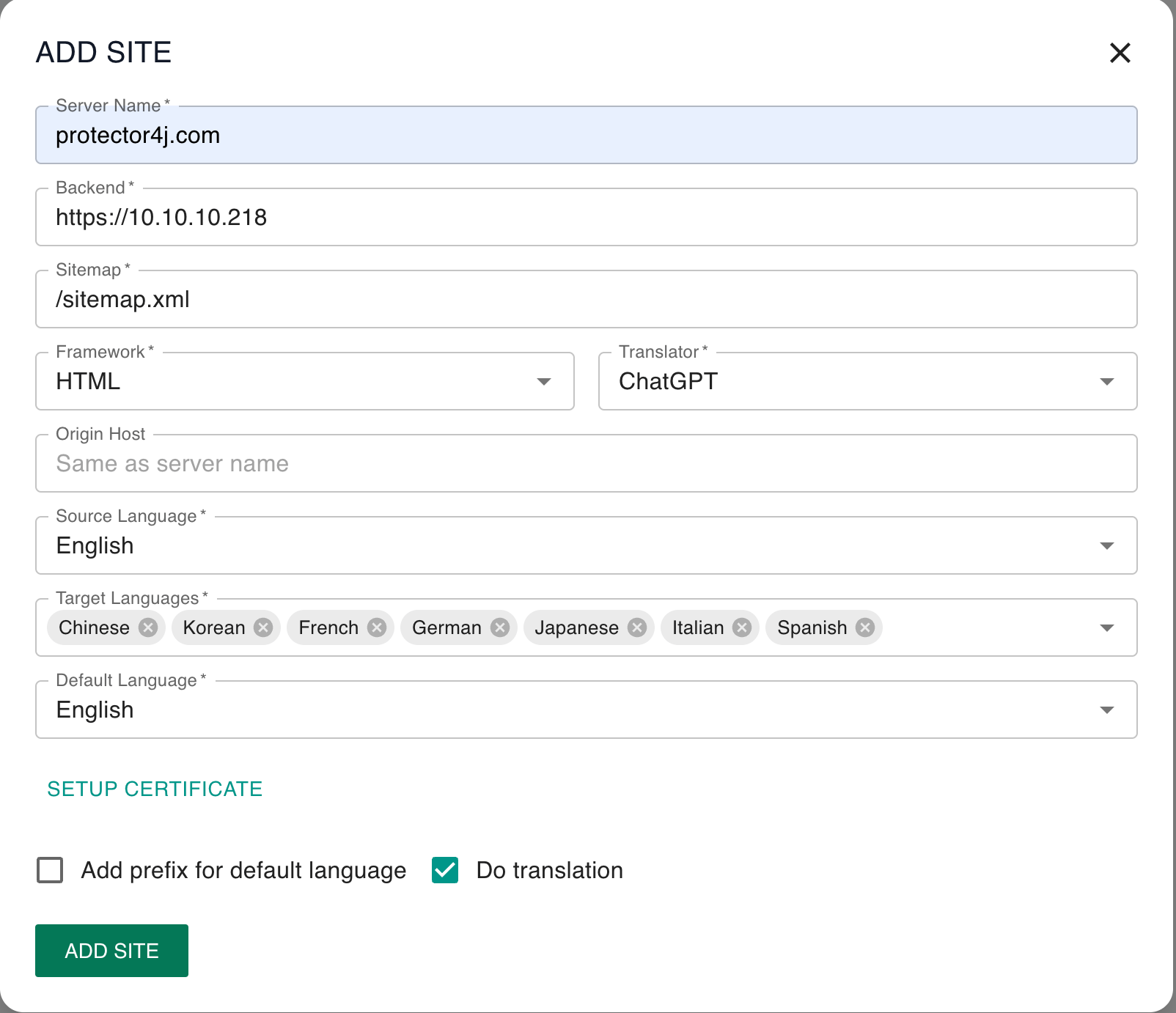
매개 변수
1.ServerName
웹 사이트의 도메인 이름
2.Backend
완전한 백엔드 URL, 예를 들어https://10.10.10.218테스트 목적으로만 사용되는 경우에만 직접 입력할 수도 있습니다.http[s]://server-name 실제 웹사이트에 액세스하려면(그런 다음 호스트 파일을 수정하여 테스트하세요)
테스트 단계 동안 백엔드는 자체 서명된 인증서를 사용할 수 있습니다.
3.Sitemap.xml
웹 사이트 사이트맵의 URI를 지정하십시오, 예를 들어/sitemap.xml. 전체 URL이 아닌 URI만 필요합니다. i18n-proxy는 sitemap.xml의 각 URL에 액세스하여 이를 번역합니다.
4.Framework
Wordpress, JSP, Spring Boot 등 전통적인 서버사이드 렌더링 아키텍처라면 HTML을 선택하세요. React, Vue 등의 동적 JS 프레임워크를 사용하는 경우 해당 프레임워크를 선택하세요.
5.Translator
사용하고 싶은 번역자를 선택하세요. 번역자는 번역의 품질과 속도에 영향을 미칩니다. ChatGPT는 번역 속도는 느리지만 대규모 언어 모델로 번역 품질이 좋습니다. 반면에 Google은 번역 속도는 빠르지만 대부분의 경우 번역 품질이 낮습니다.
6.OriginHost
백엔드로 반환되는 호스트 이름은 기본적으로 서버 이름과 동일합니다.
7.Source Language
웹 사이트의 원본 언어
8.Target Languages
웹 사이트의 대상 언어
9.Default Language
웹 사이트의 기본 언어는 소스 언어와 다를 수 있습니다.
10.설치인증서
HTTPS 액세스를 활성화해야 하는 경우 SSL 인증서를 업로드해야 합니다. acme.sh를 사용하여 인증서를 생성할 수 있습니다.다음은 acme.sh를 사용하여 인증서를 생성하는 방법에 대한 튜토리얼입니다. 인증서가 설정되지 않은 경우 기본적으로 HTTP 액세스가 사용됩니다.
11.기본 언어에 대한 접두사 추가
사용자가 기본 언어로 웹 사이트에 접속할 때 URL에 언어 접두사를 추가할지 여부입니다. 이 옵션을 선택하지 않으면 사용자가 다음과 같이 언어 접두어 없이 URL에 액세스할 때/download/, 기본 언어로 반환됩니다. 그렇지 않으면 사용자는 다음과 같은 언어 접두사가 있는 URL로 리디렉션됩니다./en/download/.
12.Do Translation
이 옵션을 선택 취소하면 i18n-proxy가 일반 역방향 프록시 모드로 작동하고 웹사이트 콘텐츠가 더 이상 번역되지 않습니다.
백엔드 웹 사이트에 대해 일부 조정이 필요합니다.
HTML 프레임워크
HTML 프레임워크 웹사이트는 특별히 조정할 필요가 없습니다. i18n-proxy는 번역을 위해 콘텐츠를 자동으로 구문 분석할 수 있지만 HTML 태그에 일부 클래스를 추가하여 번역 동작을 제어할 수 있습니다.
1. 번역하지 마세요.
<span class="notrans">Protecotr4J</span>
2. 대체 번역기로 번역
때로는 ChatGPT를 사용하여 일부 콘텐츠를 번역할 때 정확한 출력을 제공하지 못할 수 있습니다. 이러한 경우 번역을 위해 대체 번역기를 사용하도록 선택할 수 있습니다. 기본 대체 변환기는 다음과 같습니다.Google Translate.
<span class="fallback">Protecotr4J</span>
React
기본적으로 i18n-proxy는 변환을 위해 React.createElement의 내용을 자동으로 분석합니다. 그러나 JavaScript 언어의 동적 특성으로 인해 현재 HTML 페이지에 렌더링된 모든 문자열을 정확하게 검색할 수는 없습니다. 내용이 모두 번역되지 않은 경우 애플리케이션의 소스 코드에서 일부 조정이 필요합니다. 주요 콘텐츠는 다음 세 가지 태그로 구성됩니다.
i18n
번역이 필요한 콘텐츠에 i18n 태그를 추가하십시오.
i18n(Contact Us)번역하지 마십시오.
notrans(Protector4J)fallback
ChatGPT가 정확하게 번역할 수 없는 경우 기존 번역 엔진을 사용하여 번역하세요. 현재 사용되는 기본 대체 번역 엔진은 'Google 번역'입니다.
fallback(Protector4j)Vue 프레임워크
곧 출시 예정입니다
조정이 완료된 후에는 웹 사이트를 다시 렌더링하고 배포해야 합니다.
앞으로 우리의 서비스를 더 이상 사용하지 않으려면, 우리는 또한 제공합니다도구 위의 태그를 빠르게 제거하고 코드를 원래 상태로 복원할 수 있습니다.
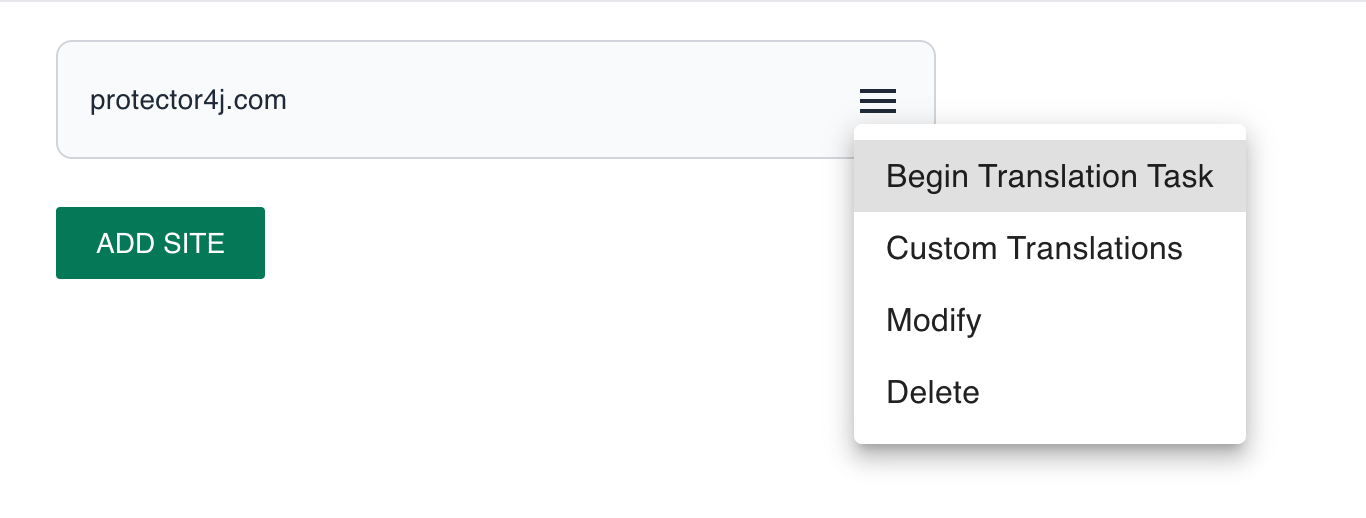
번역 작업을 시작하세요
대시보드에 들어가서 추가된 사이트를 찾은 후 "번역 작업 시작"을 클릭하여 번역 작업을 시작합니다.

번역 작업은 백그라운드에서 실행됩니다. 처음 번역하는 경우에는 웹사이트의 크기와 내용에 따라 몇 분에서 몇 십 분 정도 걸릴 수 있습니다. 번역이 완료되면 시스템에서 이메일 알림을 보내드립니다.
번역된 웹사이트를 방문하세요
번역된 웹사이트에 접속하려면 DNS 레코드를 수정해야 합니다. DNS 서비스 제공업체에서 기록을 직접 수정하거나 시스템의 호스트 파일을 수정할 수 있습니다.
DNS 레코드를 수정합니다.
도메인 이름을 가리키도록 CNAME 레코드를 구성하십시오.site01.i18n.so.
호스트 파일을 수정합니다.
도메인 이름을 가리키는 레코드를 추가해주세요.164.92.107.199.
번역 조정
번역된 내용이 만족스럽지 않은 경우 일부 부분에 대한 번역을 사용자 정의할 수도 있습니다.
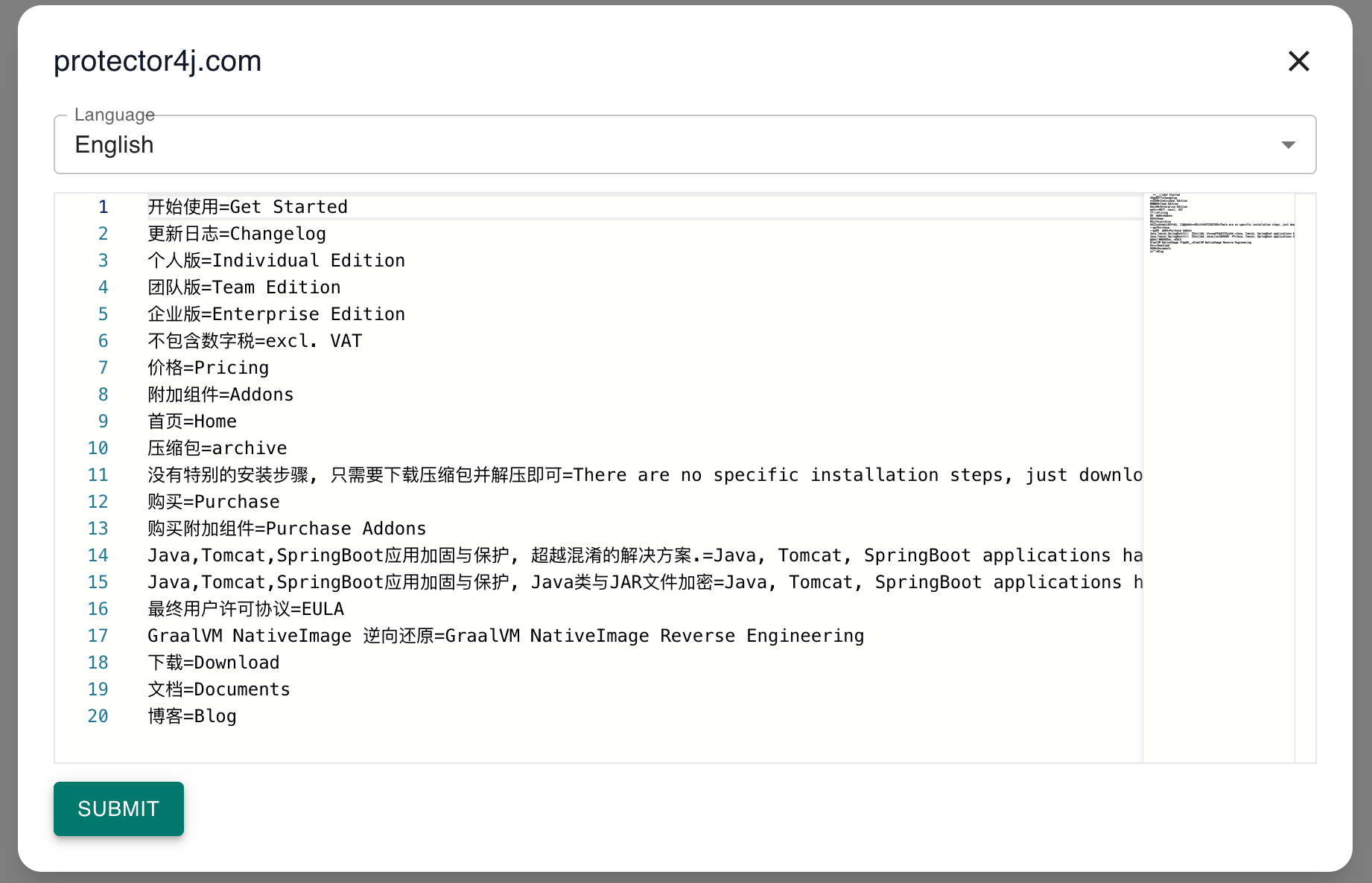
대시 보드에 들어가서 사이트 카드를 클릭한 다음 선택하세요Custom Translations.

조정이 필요한 대상 언어를 선택하고 사용자 정의 번역을 입력하십시오.

번역을 다시 로드하세요.
HTML 프레임워크의 경우 맞춤 번역된 콘텐츠가 즉시 적용됩니다.
그러나 JS 프레임워크의 경우 번역을 다시 로드해야 하며 이는 새로운 "번역 작업"을 수행해야 함을 의미합니다. 이번에는 초기 번역보다 훨씬 빠른 증분 번역만 수행됩니다. 그러나 여전히 모든 페이지에 액세스하고 JS를 다시 렌더링해야 합니다. 따라서 여전히 몇 분 정도 걸릴 수 있습니다. 번역 작업이 완료되면 이메일 알림을 받게 됩니다.
언어 변경
URL을 통해 언어 전환
다른 언어 접두어를 사용하여 경로를 반환하면 해당 웹페이지 콘텐츠를 얻을 수 있습니다. 예를 들어,/en/download그리고/zh/download. "기본 언어에 접두사 추가" 옵션이 선택 해제된 경우 액세스/download는 접근하는 것과 동등합니다/default-lang/download.
Javascript를 통해 언어를 전환합니다.
사용자를 위한 언어 전환을 위한 언어 선택기를 생성하려면 다음 JavaScript 코드 구현을 참조하세요.
SEO에 대해
i18n-proxy를 통과한 모든 페이지 콘텐츠는 정적으로 렌더링되어 HTML 코드 형식으로 표시됩니다. 검색 엔진은 사용자가 보는 웹페이지 콘텐츠를 크롤링할 수 있으므로 이 도구는 다국어 웹사이트의 SEO, 특히 동적 JS 프레임워크를 사용하여 구축된 페이지에 매우 적합합니다.
우리는 또한 추가했습니다alternative태그와canonical 검색 엔진 인식을 용이하게 하기 위해 각 HTML 페이지에 태그를 추가합니다.
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
또한 다양한 언어로 해당 sitemap.xml 파일을 생성했습니다. 색인 생성을 위해 이러한 사이트맵을 검색 엔진에 제출할 수 있습니다. 형식은 다음과 같습니다.
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
배포에 대해
우리는 테스트 단계에서만 호스팅 배포를 제공합니다. 이는 사용자가 콘텐츠를 얻기 위해 우리 서버에 직접 액세스한다는 것을 의미합니다. 나중에는 독립적인 배포도 제공할 예정입니다. nginx를 사용하는 것처럼 자체 서버에 i18n-proxy를 배포할 수 있습니다.
문의하기
질문이나 아이디어가 있거나 버그를 발견하신 경우 언제든지 알려주시기 바랍니다. 이메일 주소는 다음과 같습니다: [email protected]