始めましょう
ダッシュボードに入る
ナビゲーションバーのダッシュボードメニューをクリックしてください

クリックしてくださいGoogleでログインGoogleでログインする

ログイン後、ダッシュボードに移動します

サイトを追加する
クリックしてくださいADD SITEサイトを追加する

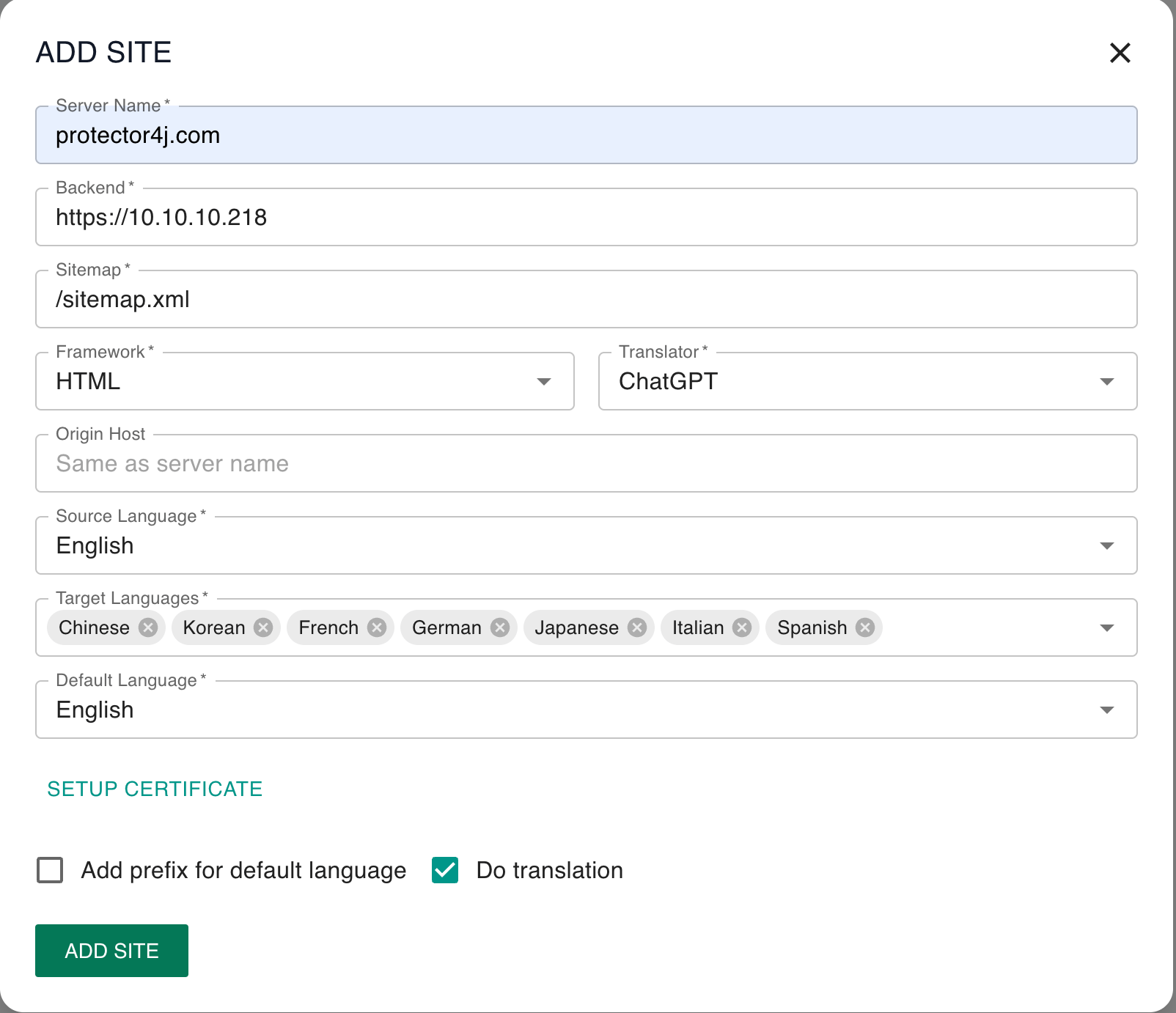
パラメーター
1.ServerName
ウェブサイトのドメイン名
2.Backend
完全なバックエンドのURL、例えばhttps://10.10.10.218テスト目的でのみ使用する場合は、直接入力することもできます。http[s]://server-name 実際の Web サイトにアクセスします (その後、hosts ファイルを変更してテストします)。
テスト段階では、バックエンドは自己署名証明書を使用できます。
3.Sitemap.xml
ウェブサイトのサイトマップのURIを指定してください。/sitemap.xml。完全な URL ではなく、URI のみが必要です。 i18n-proxy は、sitemap.xml 内の各 URL にアクセスし、翻訳します。
4.Framework
Wordpress、JSP、Spring Boot などの従来のサーバー側レンダリング アーキテクチャの場合は、HTML を選択してください。 React、Vueなどの動的JSフレームワークを使用している場合は、対応するフレームワークを選択してください。
5.Translator
使用する翻訳者を選択します。翻訳者は翻訳の品質と速度に影響します。 ChatGPT は翻訳速度が遅くなりますが、大規模な言語モデルとしては翻訳品質が高くなります。一方、Google は翻訳速度が速くなりますが、ほとんどの場合、翻訳品質は低くなります。
6.OriginHost
バックエンドに返されるホスト名。デフォルトではサーバー名と同じです。
7.Source Language
ウェブサイトの元の言語
8.Target Languages
ウェブサイトの対象言語
9.Default Language
ウェブサイトのデフォルト言語は、ソース言語と異なる場合があります
10.証明書のセットアップ
HTTPS アクセスを有効にする必要がある場合は、SSL 証明書をアップロードする必要があります。 acme.sh を使用して証明書を生成できます。これは、acme.sh を使用して証明書を生成する方法に関するチュートリアルです。 証明書が設定されていない場合は、デフォルトで HTTP アクセスが使用されます。
11.デフォルト言語のプレフィックスを追加
ユーザーがデフォルト言語で Web サイトにアクセスする場合、URL に言語プレフィックスを追加するかどうか。このオプションが選択されていない場合、ユーザーが次のような言語プレフィックスのない URL にアクセスすると、/download/を指定すると、デフォルトの言語で返されます。それ以外の場合、ユーザーは次のような言語プレフィックスが付いた URL にリダイレクトされます。/en/download/。
12.Do Translation
このオプションがオフの場合、i18n-proxy は通常のリバース プロキシ モードで動作し、Web サイトのコンテンツは翻訳されなくなります。
バックエンド Web サイトに対していくつかの調整を行う必要があります。
HTMLフレームワーク
HTML フレームワークの Web サイトは特に調整する必要はありません。 i18n-proxy は翻訳のためにコンテンツを自動的に解析できますが、HTML タグにいくつかのクラスを追加して翻訳の動作を制御することもできます。
1. 翻訳しないでください。
<span class="notrans">Protecotr4J</span>
2. フォールバックトランスレータによる翻訳
ChatGPT を使用して一部のコンテンツを翻訳すると、正確な出力が得られない場合があります。このような場合、翻訳にフォールバック トランスレータを使用することを選択できます。デフォルトのフォールバックトランスレータは次のとおりです。Google Translate。
<span class="fallback">Protecotr4J</span>
React
デフォルトでは、i18n-proxy は翻訳のために React.createElement の内容を自動的に分析します。ただし、JavaScript 言語の動的な性質により、現時点では HTML ページ上に表示されるすべての文字列を正確に取得することはできません。コンテンツがすべて翻訳されていない場合は、アプリケーションのソース コードにいくつかの調整を行う必要があります。メインコンテンツは次の 3 つのタグで構成されます。
i18n
翻訳が必要なコンテンツにi18nタグを追加してください
i18n(Contact Us)翻訳しないでください。
notrans(Protector4J)フォールバック
ChatGPT が正確に翻訳できない場合は、従来の翻訳エンジンを使用して翻訳してください。現在使用されているデフォルトのフォールバック翻訳エンジンは「Google 翻訳」です。
fallback(Protector4j)Vueフレームワーク
近日公開予定
調整が完了したら、Web サイトを再レンダリングして展開する必要があります。
将来私たちのサービスを使用する必要がなくなった場合、私たちはまた提供しますツール これにより、上記のタグをすばやく削除し、コードを元の状態に戻すことができます。
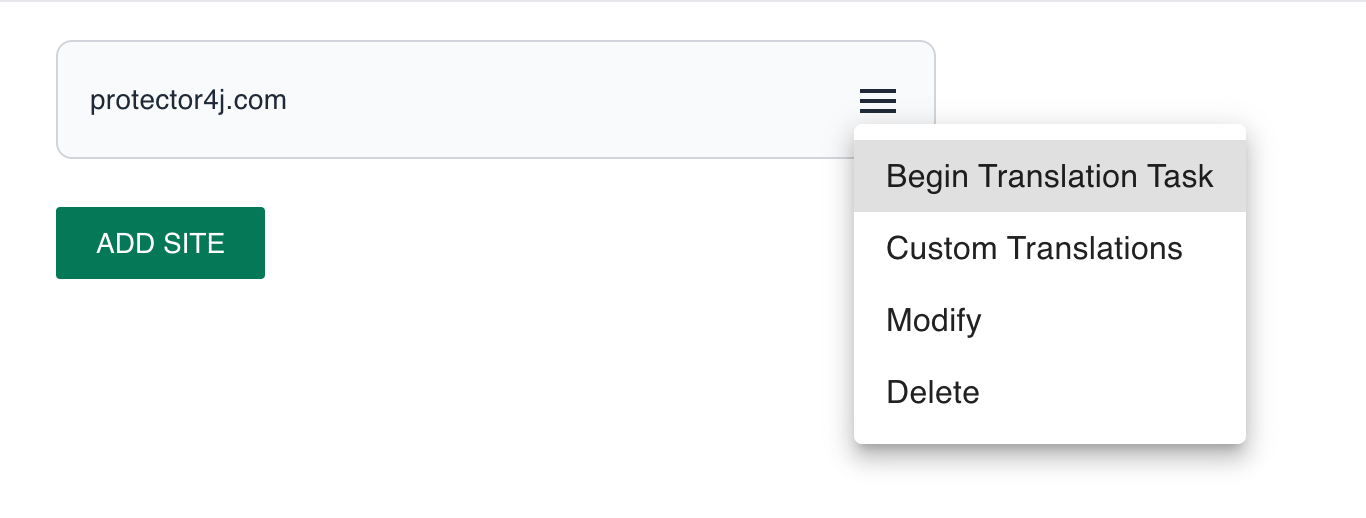
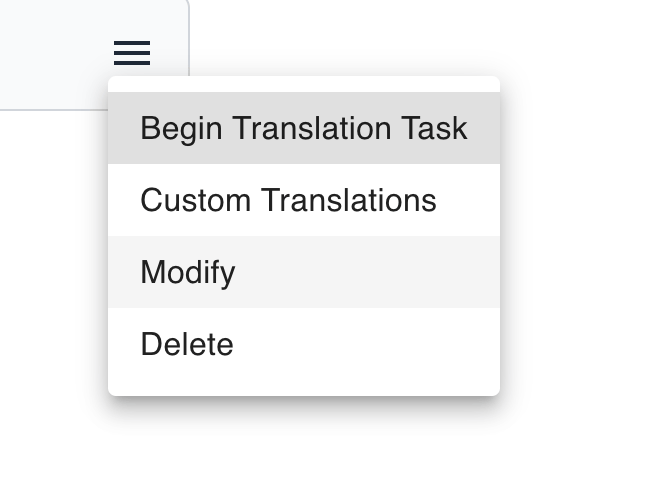
翻訳タスクを開始します
ダッシュボードに入り、追加されたサイトを見つけて、「翻訳タスクを開始」をクリックして翻訳タスクを開始します。

翻訳タスクはバックグラウンドで実行されます。初めて翻訳する場合、Webサイトの規模や内容によっては、数分から数十分かかる場合があります。翻訳が完了すると、システムから電子メール通知が送信されます。
翻訳されたウェブサイトを訪れる
翻訳された Web サイトにアクセスするには、DNS レコードを変更する必要があります。 DNS サービス プロバイダーでレコードを直接変更することも、システムのホスト ファイルを変更することもできます。
DNSレコードを変更します。
ドメイン名を指すためにCNAMEレコードを設定してくださいsite01.i18n.so。
ホストファイルを変更します。
ドメイン名を指すレコードを追加してください164.92.107.199。
翻訳を調整する
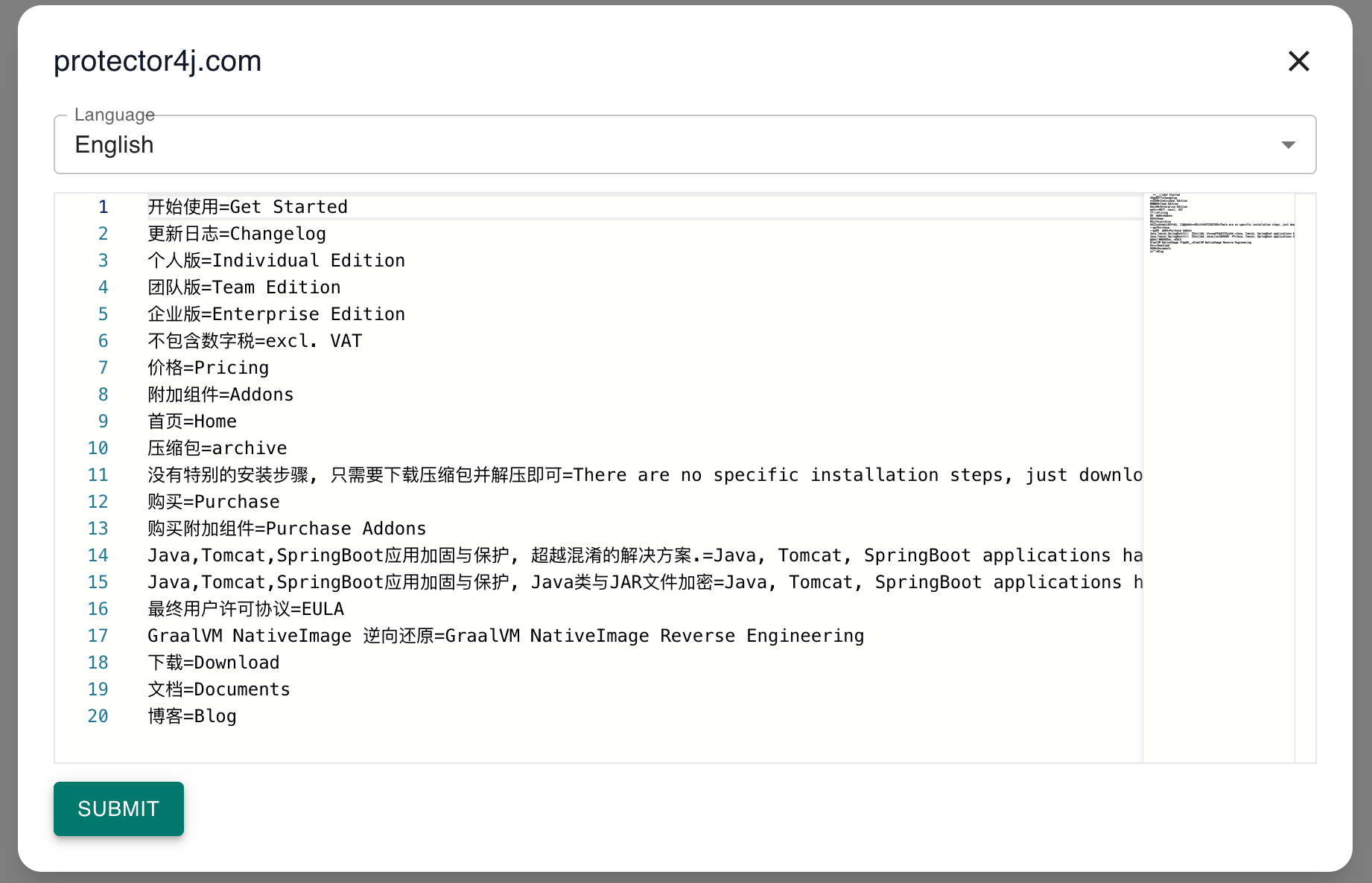
翻訳内容にご満足いただけない場合は、部分的に翻訳をカスタマイズすることも可能です。
ダッシュボードに入り、サイトカードをクリックし、選択しますCustom Translations。

調整が必要なターゲット言語を選択し、カスタム翻訳を入力します。

翻訳をリロードします。
HTML フレームワークの場合、カスタム翻訳されたコンテンツはすぐに有効になります。
ただし、JS フレームワークの場合は、翻訳のリロードが必要です。つまり、新しい「翻訳タスク」を実行する必要があります。今回は、増分変換のみが実行されます。これは、最初の変換よりもはるかに高速です。ただし、すべてのページにアクセスして JS を再レンダリングする必要があります。したがって、まだ数分かかる場合があります。翻訳タスクが完了すると、電子メール通知が届きます。
言語を切り替える
URLを介して言語を切り替える
異なる言語プレフィックスを含むパスを返すことで、対応する Web ページ コンテンツを取得できます。例えば、/en/downloadと/zh/download。 「デフォルト言語の接頭辞を追加する」オプションがチェックされていない場合は、/downloadはアクセスすることと同等です/default-lang/download。
Javascript を通じて言語を切り替えます。
ユーザーの言語切り替え用の言語セレクターを作成する場合は、次の JavaScript コードの実装を参照してください。
SEOについて
i18n-proxy を通過したすべてのページ コンテンツは静的にレンダリングされ、HTML コード形式で表示されます。検索エンジンは表示されている Web ページのコンテンツをクロールできるため、このツールは多言語 Web サイト、特に動的 JS フレームワークを使用して構築されたページの SEO に非常に適しています。
私たちはさらに追加しましたalternativeタグとcanonical 検索エンジンの認識を容易にするために、各 HTML ページに タグを追加します。
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
また、対応する sitemap.xml ファイルをさまざまな言語で生成しました。これらのサイトマップを検索エンジンに送信して、インデックスを作成することができます。形式は次のとおりです。
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
デプロイについて
当社はテスト段階でのみホスティング展開を提供します。つまり、ユーザーは当社のサーバーに直接アクセスしてコンテンツを取得します。将来的には、独立した展開も提供する予定です。 nginx を使用するのと同じように、i18n-proxy を独自のサーバーにデプロイできます。
お問い合わせ
質問やアイデアがある場合、バグを見つけた場合は、お知らせください。メールアドレスは次のとおりです:[email protected]