Inizia
Accedi alla dashboard
Fare clic sul menu Dashboard nella barra di navigazione.

Per favore clicca suAccedi con Googleper accedere con Google

Dopo aver effettuato l'accesso, vai alla Dashboard

Aggiungi sito
Clicca suADD SITEaggiungere un sito

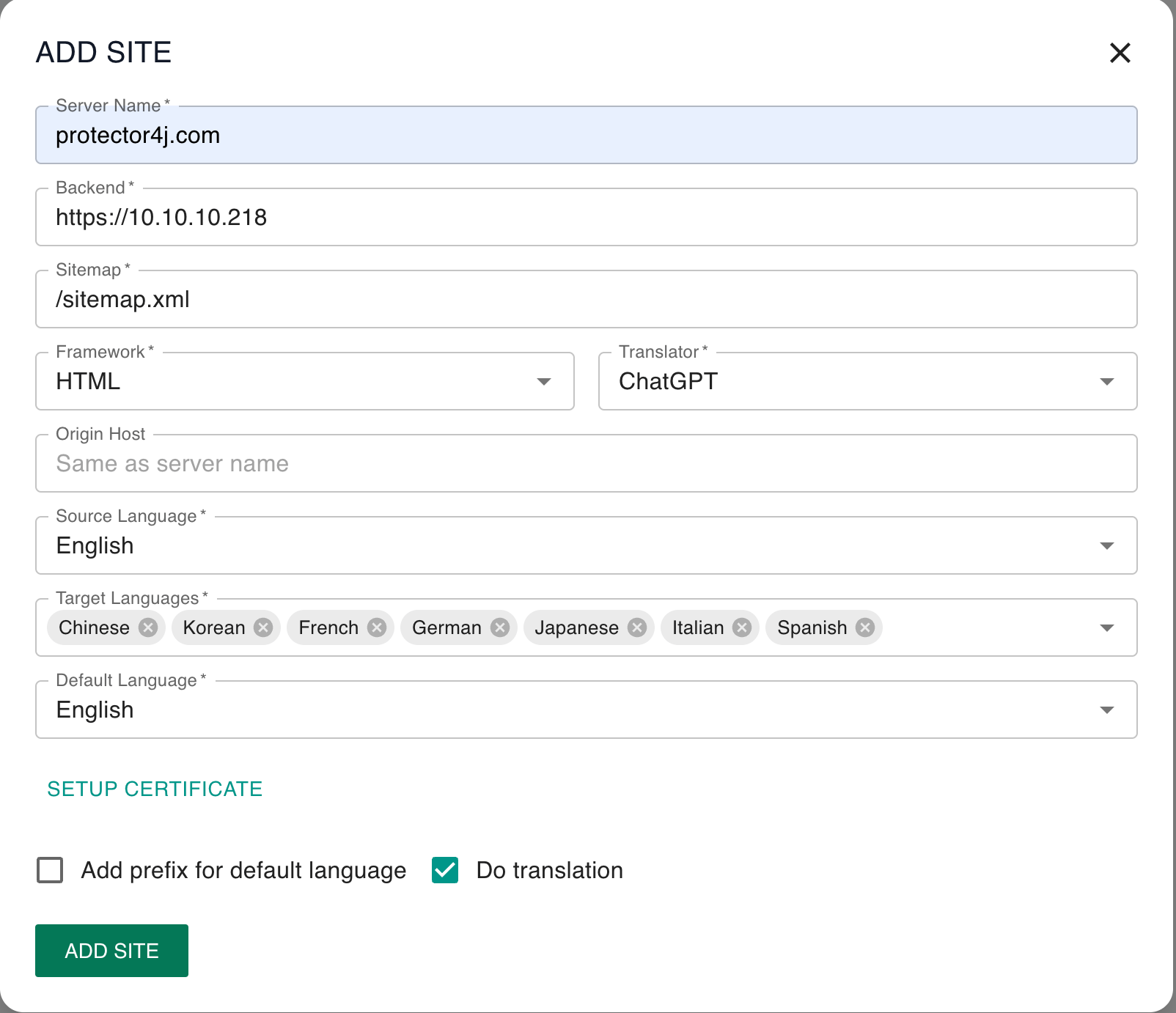
Parametri
1.ServerName
il nome di dominio del sito web
2.Backend
L'URL completo del backend, comehttps://10.10.10.218se utilizzato solo per scopi di test, è anche possibile inserire direttamentehttp[s]://server-name per accedere al tuo sito web reale (quindi prova modificando il file host).
Durante la fase di test, il backend può utilizzare certificati autofirmati.
3.Sitemap.xml
Specifica l'URI della mappa del sito web, come/sitemap.xml. È necessario solo l'URI, non l'URL completo. i18n-proxy accederà a ciascun URL in sitemap.xml e lo tradurrà.
4.Framework
Se si tratta di un'architettura di rendering lato server tradizionale come Wordpress, JSP, Spring Boot, ecc., scegli HTML. Se utilizzi un framework JS dinamico come React, Vue, ecc., scegli il framework corrispondente.
5.Translator
Scegli il traduttore che desideri utilizzare, il traduttore influenzerà la qualità e la velocità della traduzione. ChatGPT ha una velocità di traduzione più lenta ma una migliore qualità di traduzione come modello linguistico di grandi dimensioni. Google, d'altra parte, ha una velocità di traduzione più elevata ma una qualità di traduzione inferiore nella maggior parte dei casi.
6.OriginHost
Il nome host restituito al backend, per impostazione predefinita è uguale al nome del server.
7.Source Language
La lingua di origine del sito web
8.Target Languages
Le lingue di destinazione del sito web
9.Default Language
La lingua predefinita del sito web può essere diversa dalla lingua di origine
10.Certificato di installazione
Se devi abilitare l'accesso HTTPS, dovrai caricare un certificato SSL. È possibile utilizzare acme.sh per generare il certificato.Ecco un tutorial su come generare certificati utilizzando acme.sh. Se non è impostato alcun certificato, per impostazione predefinita verrà utilizzato l'accesso HTTP.
11.Aggiungi il prefisso per la lingua predefinita
Quando gli utenti accedono al sito Web con la lingua predefinita, se aggiungere un prefisso della lingua all'URL. Se questa opzione non è selezionata, quando gli utenti accedono a un URL senza prefisso della lingua, ad esempio/download/, verrà restituita la lingua predefinita. In caso contrario, gli utenti verranno reindirizzati a un URL con un prefisso linguistico, ad esempio/en/download/.
12.Do Translation
Se questa opzione non è selezionata, i18n-proxy funzionerà in una normale modalità proxy inverso, i contenuti del sito Web non verranno più tradotti.
È necessario apportare alcune modifiche al sito Web di backend.
Framework HTML
I siti Web con framework HTML non necessitano di modifiche specifiche. i18n-proxy può analizzare automaticamente il contenuto per la traduzione, ma puoi comunque aggiungere alcune classi ai tag HTML per controllare il comportamento della traduzione.
1. Non tradurre.
<span class="notrans">Protecotr4J</span>
2. Traduci tramite traduttore di riserva
A volte, quando si utilizza ChatGPT per tradurre alcuni contenuti, potrebbe non fornire un output accurato. In questi casi, puoi scegliere di utilizzare un traduttore di riserva per la traduzione. Il traduttore di fallback predefinito èGoogle Translate.
<span class="fallback">Protecotr4J</span>
React
Per impostazione predefinita, i18n-proxy analizzerà automaticamente il contenuto in React.createElement per la traduzione. Tuttavia, a causa della natura dinamica del linguaggio JavaScript, al momento non siamo in grado di recuperare con precisione tutte le stringhe visualizzate nella pagina HTML. Se i tuoi contenuti non sono tutti tradotti, è necessario apportare alcune modifiche al codice sorgente della tua applicazione. Il contenuto principale è costituito dai seguenti tre tag:
i18n
Aggiungi i tag i18n al contenuto che deve essere tradotto, come
i18n(Contact Us)Non tradurre.
notrans(Protector4J)fallback
Quando ChatGPT non è in grado di tradurre in modo accurato, utilizza un motore di traduzione tradizionale per la traduzione. Il motore di traduzione di riserva predefinito attualmente utilizzato è "Google Translate".
fallback(Protector4j)Framework Vue
Prossimamente
Una volta completata la modifica, è necessario eseguire nuovamente il rendering e la distribuzione del sito Web.
Se non hai più bisogno di utilizzare i nostri servizi in futuro, offriamo anche unstrumento che può rimuovere rapidamente i tag sopra e ripristinare il codice al suo stato originale.
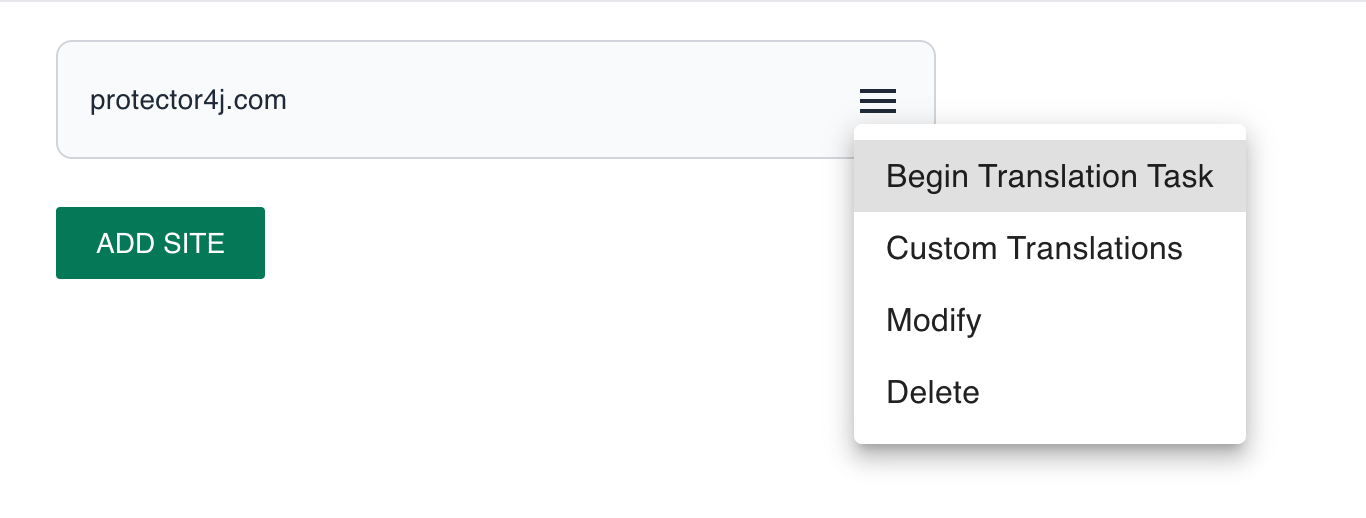
Inizia il compito di traduzione
Accedi alla Dashboard, trova il sito aggiunto, fai clic su "Inizia attività di traduzione" per avviare l'attività di traduzione.

L'attività di traduzione verrà eseguita in background. Se è la prima volta che traduci, a seconda delle dimensioni e dei contenuti del tuo sito web, potrebbero essere necessari da alcuni minuti a diverse decine di minuti. Una volta completata la traduzione, il sistema ti invierà una notifica via email.
Visita il sito web tradotto
Per accedere al sito tradotto, è necessario modificare il record DNS. Puoi modificare direttamente i tuoi record presso il tuo fornitore di servizi DNS o modificare il file host del tuo sistema.
Modifica il record DNS.
Si prega di configurare un record CNAME per puntare il nome di dominio asite01.i18n.so.
Modifica il file host.
Si prega di aggiungere un record per puntare il tuo nome di dominio a164.92.107.199.
Modifica il file host su Windows.
Modifica il file host su macOS.
Modifica il file host su Linux.
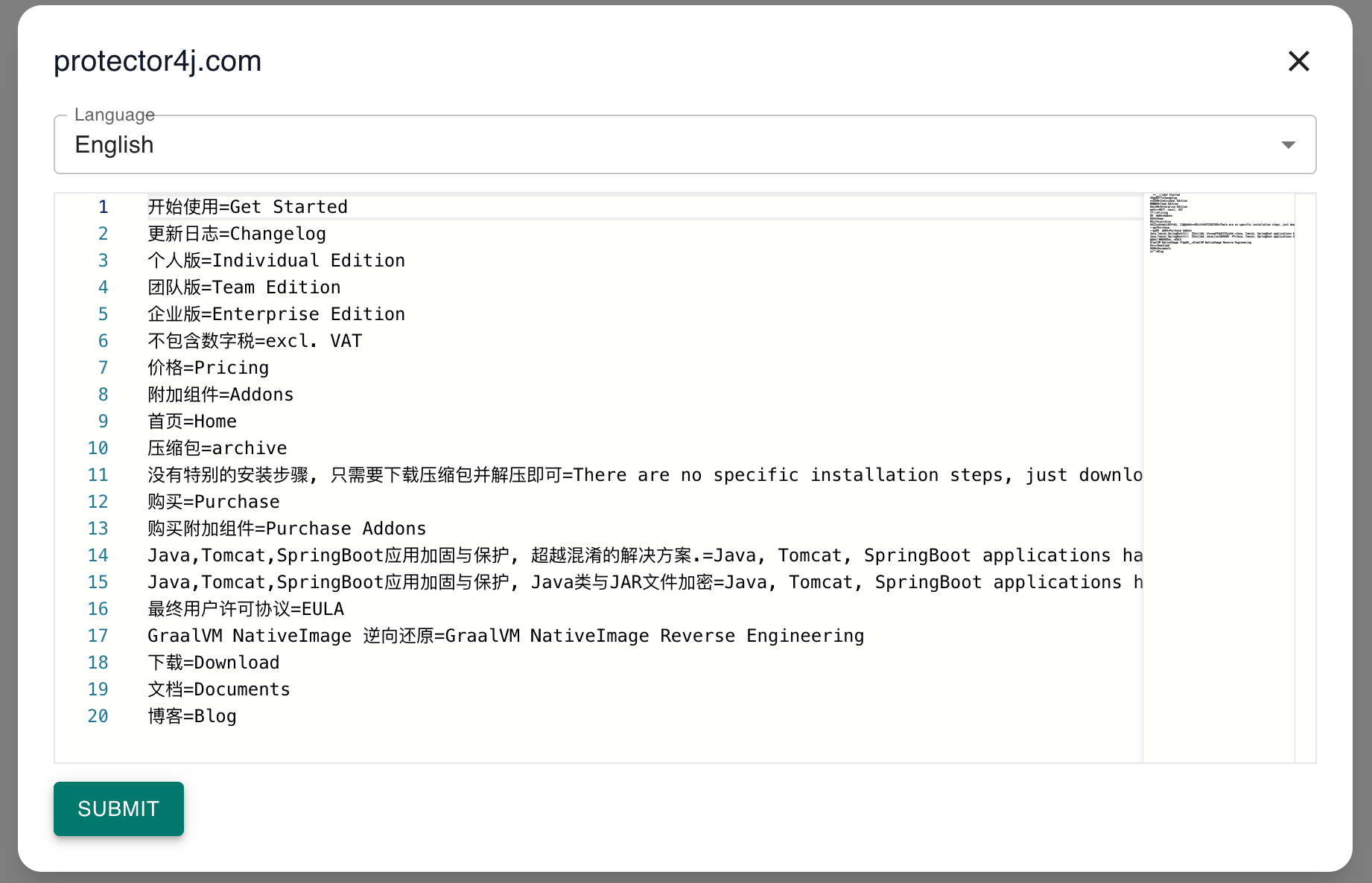
Regolare le traduzioni
Se non sei soddisfatto del contenuto tradotto, puoi anche personalizzare la traduzione di alcune parti.
Accedi al cruscotto, clicca sulla scheda del sito, selezionaCustom Translations.

Seleziona la lingua di destinazione che necessita di modifiche e inserisci le tue traduzioni personalizzate.

Ricarica la traduzione.
Per i framework HTML, il contenuto tradotto personalizzato ha effetto immediato.
Per i framework JS, tuttavia, è necessario ricaricare la traduzione, il che significa che è necessario eseguire una nuova "attività di traduzione". Questa volta verrà eseguita solo la traduzione incrementale, che è molto più veloce della traduzione iniziale. Tuttavia, è comunque necessario accedere a tutte le pagine e eseguire nuovamente il rendering di JS. Pertanto potrebbero essere necessari ancora diversi minuti. Riceverai una notifica via email una volta completata l'attività di traduzione.
Cambia lingua
Cambia lingua tramite URL
Restituendo il percorso con prefissi di lingua diversi, è possibile ottenere il contenuto della pagina Web corrispondente. Per esempio,/en/downloade/zh/download. Se l'opzione "Aggiungi prefisso per la lingua predefinita" non è selezionata, l'accesso/downloadè equivalente ad accedere/default-lang/download.
Cambia lingua tramite Javascript.
Se desideri creare un selettore di lingua per il cambio di lingua per gli utenti, fai riferimento alla seguente implementazione del codice JavaScript.
Informazioni su SEO
Tutto il contenuto della pagina che è passato attraverso i18n-proxy è stato reso staticamente e presentato in formato codice HTML. I motori di ricerca possono eseguire la scansione del contenuto della pagina Web che vedi, quindi questo strumento è molto adatto per il SEO di siti Web multilingue, in particolare per le pagine create utilizzando framework JS dinamici.
Abbiamo anche aggiunto ilalternativetag ecanonical tag su ogni pagina HTML per facilitare il riconoscimento dei motori di ricerca.
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
Abbiamo anche generato i file sitemap.xml corrispondenti in diverse lingue. Puoi inviare queste mappe dei siti ai motori di ricerca per l'indicizzazione. Il formato è il seguente:
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
Riguardo alla distribuzione
Forniamo l'implementazione dell'hosting solo durante la fase di test, il che significa che gli utenti accedono direttamente al nostro server per ottenere contenuti. Successivamente forniremo anche un'implementazione indipendente. Puoi distribuire i18n-proxy sul tuo server proprio come usare nginx.
Contattaci
Se hai domande, idee o trovi bug, non esitare a farcelo sapere, l'indirizzo email è:[email protected]