Commencer
Accédez au tableau de bord
Cliquez sur le menu Dashboard dans la barre de navigation

Veuillez cliquer surConnexion avec Googlese connecter avec Google

Après vous être connecté, allez au tableau de bord

Ajouter un site
Cliquez surADD SITEajouter un site

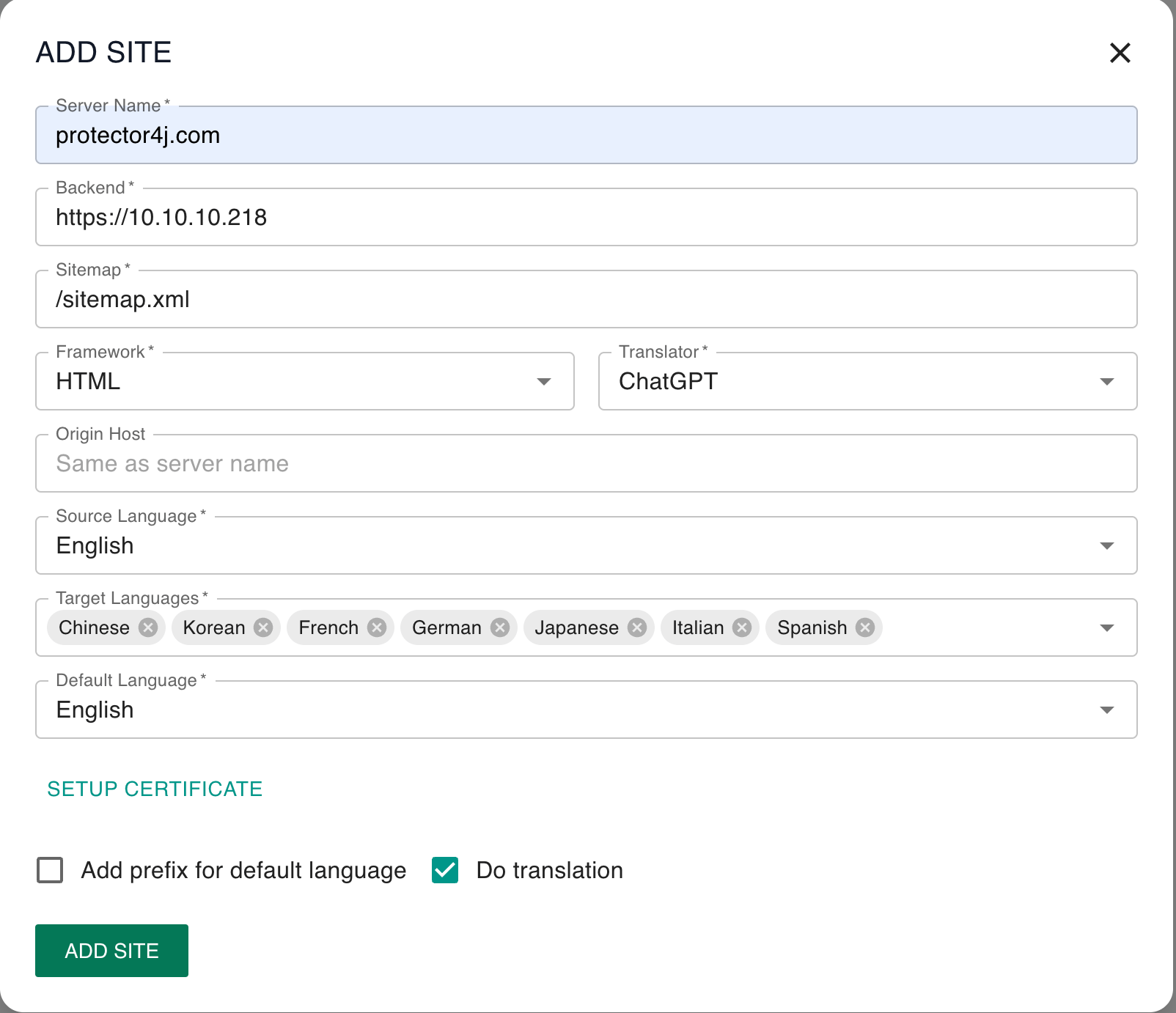
Paramètres
1.ServerName
le nom de domaine du site web
2.Backend
L'URL complète du backend, commehttps://10.10.10.218si seulement utilisé à des fins de test, vous pouvez également entrer directementhttp[s]://server-name pour accéder à votre vrai site internet (puis testez en modifiant le fichier hosts).
Pendant la phase de test, le backend peut utiliser des certificats auto-signés.
3.Sitemap.xml
Spécifiez l'URI du plan de site de votre site web, tel que/sitemap.xml. Seul l'URI est nécessaire, pas l'URL complète. i18n-proxy accédera à chaque URL du sitemap.xml et la traduira.
4.Framework
S'il s'agit d'une architecture de rendu côté serveur traditionnelle telle que Wordpress, JSP, Spring Boot, etc., veuillez choisir HTML. Si vous utilisez un framework JS dynamique tel que React, Vue, etc., veuillez choisir le framework correspondant.
5.Translator
Choisissez le traducteur que vous souhaitez utiliser, le traducteur affectera la qualité et la rapidité de la traduction. ChatGPT a une vitesse de traduction plus lente mais une meilleure qualité de traduction en tant que modèle de langage étendu. Google, en revanche, a une vitesse de traduction plus rapide mais une qualité de traduction inférieure la plupart du temps.
6.OriginHost
Le nom d'hôte renvoyé au backend, par défaut il est le même que le nom du serveur.
7.Source Language
La langue source du site web
8.Target Languages
Les langues cibles du site web
9.Default Language
La langue par défaut du site web peut être différente de la langue source
10.Certificat de configuration
Si vous devez activer l'accès HTTPS, vous devrez télécharger un certificat SSL. Vous pouvez utiliser acme.sh pour générer le certificat.Voici un tutoriel sur la façon de générer des certificats à l'aide de acme.sh. Si aucun certificat n'est défini, l'accès HTTP sera utilisé par défaut.
11.Ajouter un préfixe pour le langage par défaut
Lorsque les utilisateurs accèdent au site Web avec la langue par défaut, ajoutez ou non un préfixe de langue à l'URL. Si cette option n'est pas sélectionnée, lorsque les utilisateurs accèdent à une URL sans préfixe de langue, tel que/download/, il reviendra dans la langue par défaut. Sinon, les utilisateurs seront redirigés vers une URL avec un préfixe de langue, tel que/en/download/.
12.Do Translation
Si cette option n'est pas cochée, i18n-proxy fonctionnera en mode proxy inverse normal, le contenu du site Web ne sera plus traduit.
Certains ajustements doivent être apportés au site Web backend.
Cadre HTML
Les sites Web utilisant le framework HTML n'ont pas besoin d'être ajustés spécifiquement. i18n-proxy peut analyser automatiquement le contenu à traduire, mais vous pouvez toujours ajouter certaines classes aux balises HTML pour contrôler le comportement de la traduction.
1. Ne traduisez pas.
<span class="notrans">Protecotr4J</span>
2. Traduire par un traducteur de secours
Parfois, lorsque vous utilisez ChatGPT pour traduire certains contenus, il peut ne pas fournir un résultat précis. Dans de tels cas, vous pouvez choisir d’utiliser un traducteur de secours pour la traduction. Le traducteur de secours par défaut estGoogle Translate.
<span class="fallback">Protecotr4J</span>
React
Par défaut, i18n-proxy analysera automatiquement le contenu de React.createElement pour la traduction. Cependant, en raison de la nature dynamique du langage JavaScript, nous ne sommes actuellement pas en mesure de récupérer avec précision toutes les chaînes affichées sur la page HTML. Si votre contenu n'est pas entièrement traduit, quelques ajustements doivent être apportés au code source de votre application. Le contenu principal est constitué des trois balises suivantes :
i18n
Ajoutez des balises i18n au contenu qui doit être traduit, tel que
i18n(Contact Us)Ne traduisez pas.
notrans(Protector4J)fallback
Lorsque ChatGPT n'est pas en mesure de traduire avec précision, utilisez un moteur de traduction traditionnel pour la traduction. Le moteur de traduction de secours par défaut actuellement utilisé est « Google Translate ».
fallback(Protector4j)Cadre Vue
Bientôt disponible
Une fois l'ajustement terminé, le site Web doit être restitué et déployé.
Si vous n'avez plus besoin d'utiliser nos services à l'avenir, nous proposons également unoutil qui peut rapidement supprimer les balises ci-dessus et restaurer votre code à son état d'origine.
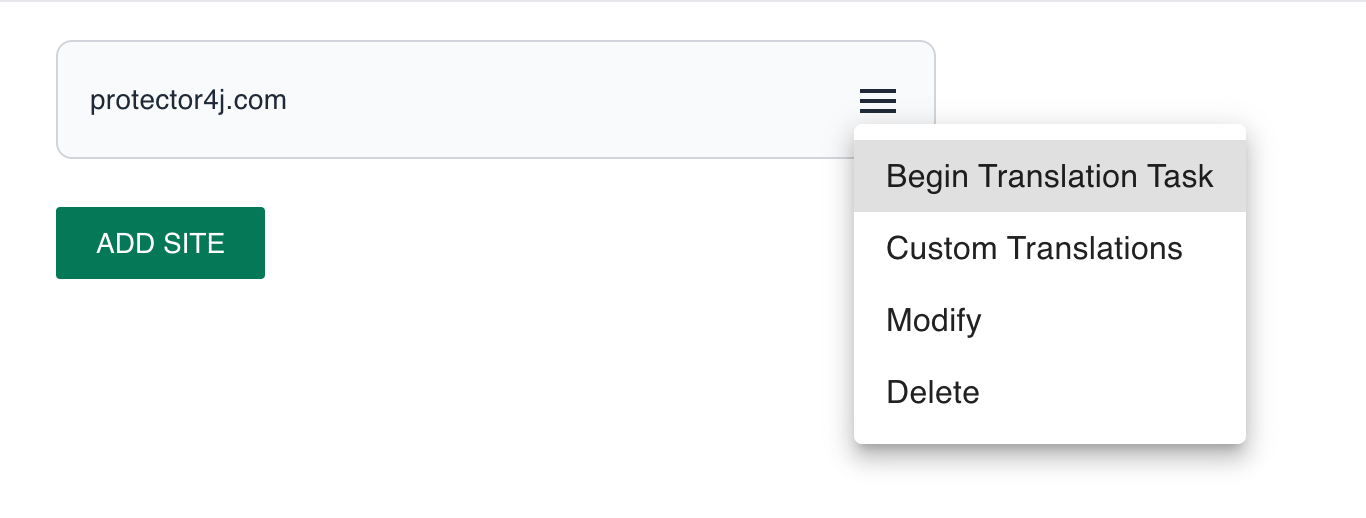
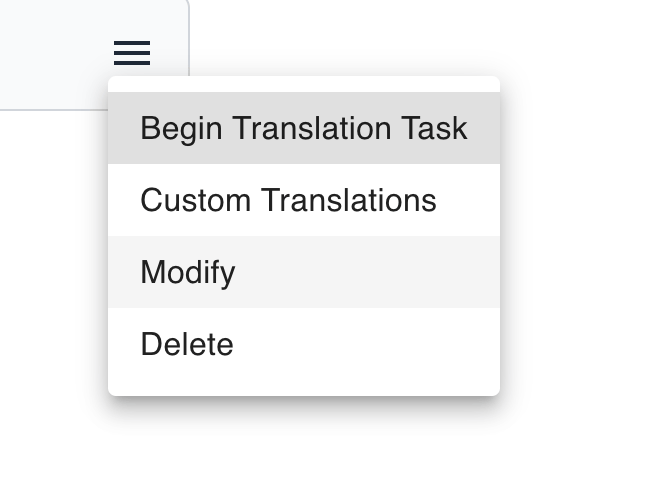
Commencez la tâche de traduction
Entrez dans le tableau de bord, recherchez le site ajouté, cliquez sur « Commencer la tâche de traduction » pour démarrer la tâche de traduction.

La tâche de traduction s'exécutera en arrière-plan. S'il s'agit de la première traduction, selon la taille et le contenu de votre site Web, cela peut prendre plusieurs minutes à plusieurs dizaines de minutes. Une fois la traduction terminée, le système vous enverra une notification par e-mail.
Visitez le site web traduit
Pour accéder au site Web traduit, l'enregistrement DNS doit être modifié. Vous pouvez modifier directement vos enregistrements auprès de votre fournisseur de services DNS ou modifier le fichier hosts de votre système.
Modifier l'enregistrement DNS.
Veuillez configurer un enregistrement CNAME pour pointer votre nom de domaine verssite01.i18n.so.
Modifiez le fichier hosts.
Veuillez ajouter un enregistrement pour pointer votre nom de domaine vers164.92.107.199.
Modifiez le fichier hosts sous Windows.
Modifiez le fichier hosts sur macOS.
Modifiez le fichier hosts sous Linux.
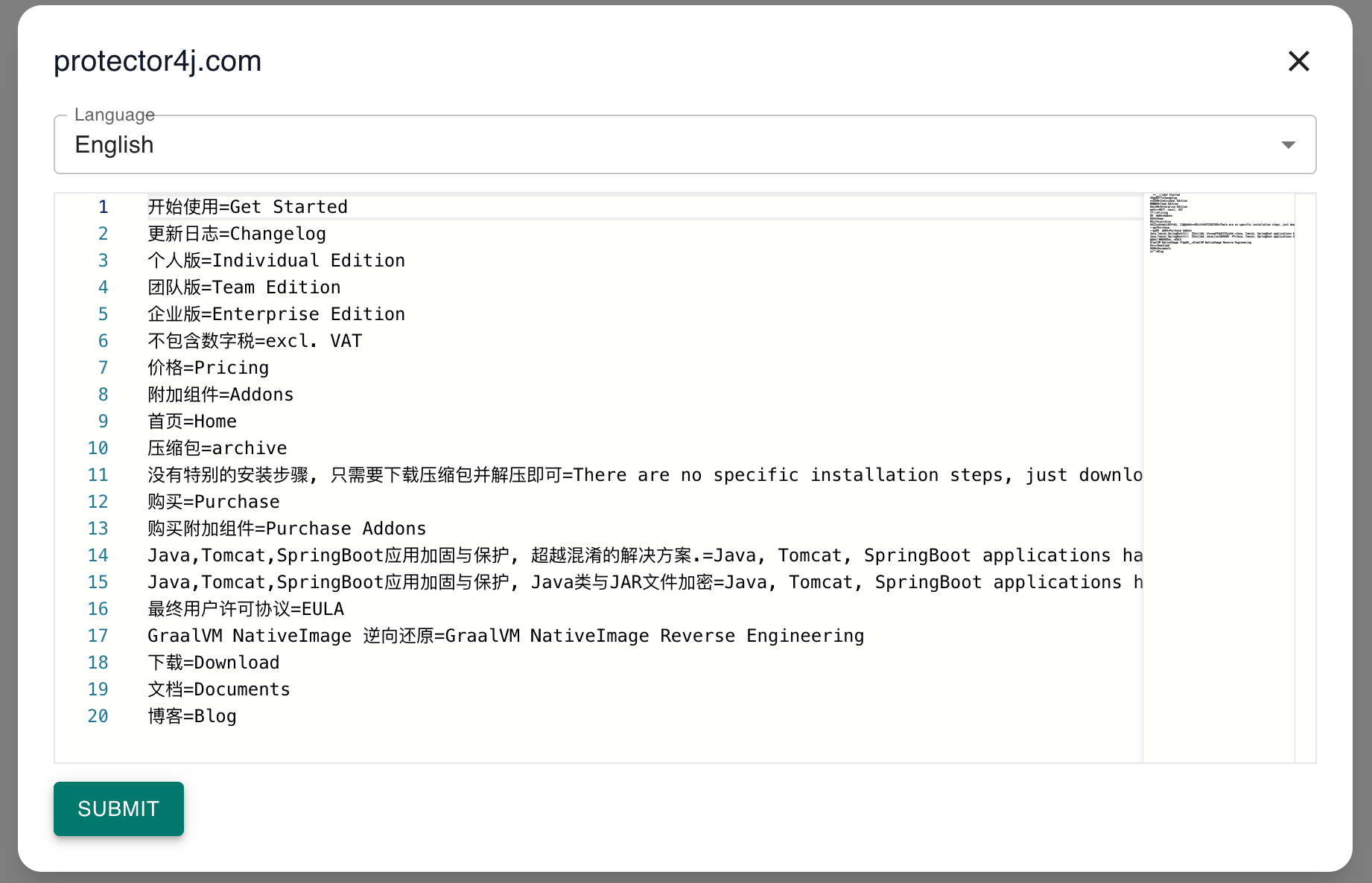
Ajuster les traductions
Si vous n'êtes pas satisfait du contenu traduit, vous pouvez également personnaliser la traduction de certaines parties.
Accédez au tableau de bord, cliquez sur la carte du site, sélectionnezCustom Translations.

Sélectionnez la langue cible qui nécessite un ajustement et saisissez vos traductions personnalisées.

Recharger la traduction.
Pour les frameworks HTML, le contenu traduit personnalisé prend effet immédiatement.
Cependant, pour les frameworks JS, un rechargement de la traduction est requis, ce qui signifie qu'une nouvelle « tâche de traduction » doit être effectuée. Cette fois, seule la traduction incrémentielle sera effectuée, ce qui est bien plus rapide que la traduction initiale. Cependant, cela nécessite toujours d'accéder à toutes vos pages et de restituer JS. Cela peut donc prendre encore plusieurs minutes. Vous recevrez une notification par e-mail une fois la tâche de traduction terminée.
Changer de langue
Changer de langue via l'URL
En renvoyant le chemin avec différents préfixes de langue, vous pouvez obtenir le contenu de la page Web correspondante. Par exemple,/en/downloadet/zh/download. Si l'option "Ajouter un préfixe pour la langue par défaut" est décochée, l'accès/downloadest équivalent à accéder/default-lang/download.
Changer de langue via Javascript.
Si vous souhaitez créer un sélecteur de langue pour le changement de langue pour les utilisateurs, veuillez vous référer à l'implémentation du code JavaScript suivante.
À propos du référencement
Tout le contenu de la page transmis via i18n-proxy a été rendu statiquement et présenté au format de code HTML. Les moteurs de recherche peuvent explorer le contenu des pages Web que vous voyez. Cet outil est donc très approprié pour le référencement de sites Web multilingues, en particulier pour les pages construites à l'aide de frameworks JS dynamiques.
Nous avons également ajouté lealternativebalise etcanonical balise sur chaque page HTML pour faciliter la reconnaissance des moteurs de recherche.
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
Nous avons également généré les fichiers sitemap.xml correspondants dans différentes langues. Vous pouvez soumettre ces plans de site aux moteurs de recherche pour indexation. Le format est le suivant :
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
À propos du déploiement
Nous assurons le déploiement de l'hébergement uniquement pendant la phase de test, ce qui signifie que les utilisateurs accèdent directement à notre serveur pour obtenir du contenu. Plus tard, nous assurerons également un déploiement indépendant. Vous pouvez déployer i18n-proxy sur votre propre serveur comme si vous utilisiez nginx.
Contactez-nous
Si vous avez des questions, des idées ou si vous trouvez des bugs, n'hésitez pas à nous le faire savoir, l'adresse e-mail est :[email protected]