Comenzar
Ingresar al panel de control
Haga clic en el menú Panel de control en la barra de navegación.

Por favor, haz clic enIniciar sesión con Googleiniciar sesión con Google

Después de iniciar sesión, ir al panel de control

Agregar sitio
Haz clic enADD SITEagregar un sitio

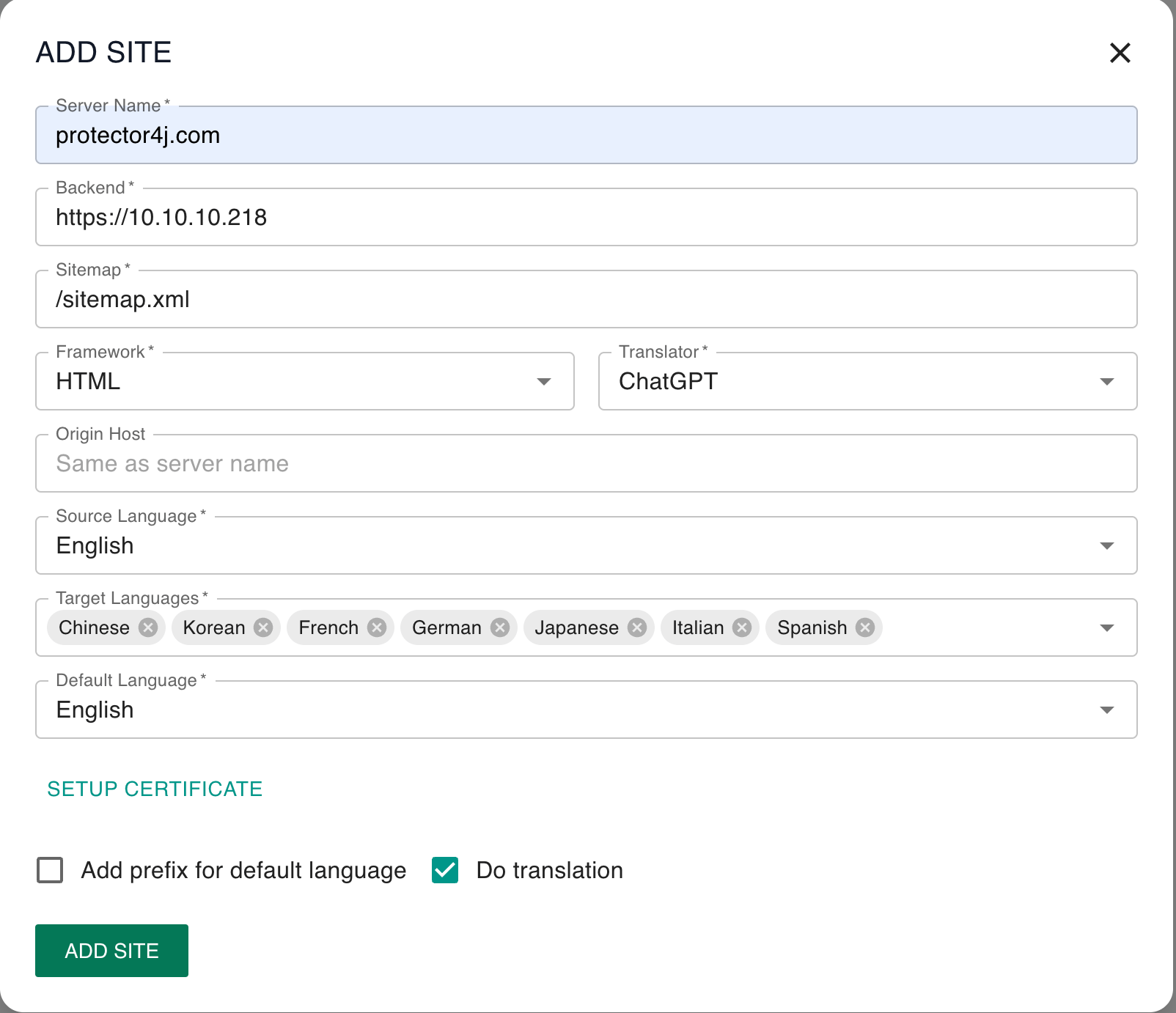
Parámetros
1.ServerName
el nombre de dominio del sitio web
2.Backend
La URL completa del backend, comohttps://10.10.10.218si solo se utiliza con fines de prueba, también puedes ingresar directamentehttp[s]://server-name para acceder a su sitio web real (luego pruebe modificando el archivo de hosts).
Durante la fase de prueba, el backend puede utilizar certificados autofirmados.
3.Sitemap.xml
Especifique la URI del mapa del sitio web de su sitio web, como/sitemap.xml. Sólo se necesita el URI, no la URL completa. i18n-proxy accederá a cada URL en sitemap.xml y la traducirá.
4.Framework
Si se trata de una arquitectura de representación del lado del servidor tradicional, como Wordpress, JSP, Spring Boot, etc., elija HTML. Si está utilizando un marco JS dinámico como React, Vue, etc., elija el marco correspondiente.
5.Translator
Elija el traductor que desea utilizar, el traductor afectará la calidad y velocidad de la traducción. ChatGPT tiene una velocidad de traducción más lenta pero una mejor calidad de traducción como modelo de lenguaje grande. Google, por otro lado, tiene una velocidad de traducción más rápida pero una calidad de traducción más baja la mayor parte del tiempo.
6.OriginHost
El nombre de host devuelto al servidor; de forma predeterminada, es el mismo que el nombre del servidor.
7.Source Language
El idioma de origen del sitio web
8.Target Languages
Los idiomas de destino del sitio web
9.Default Language
El idioma predeterminado del sitio web puede ser diferente del idioma de origen
10.Certificado de configuración
Si necesita habilitar el acceso HTTPS, deberá cargar un certificado SSL. Puede utilizar acme.sh para generar el certificado.Aquí hay un tutorial sobre cómo generar certificados usando acme.sh. Si no se establece ningún certificado, se utilizará el acceso HTTP de forma predeterminada.
11.Agregar prefijo para lanauge predeterminado
Cuando los usuarios acceden al sitio web con el idioma predeterminado, deben agregar un prefijo de idioma a la URL. Si no se selecciona esta opción, cuando los usuarios acceden a una URL sin un prefijo de idioma, como/download/, volverá en el idioma predeterminado. De lo contrario, los usuarios serán redirigidos a una URL con un prefijo de idioma, como/en/download/.
12.Do Translation
Si esta opción no está marcada, i18n-proxy funcionará en un modo de proxy inverso normal y el contenido del sitio web ya no se traducirá.
Es necesario realizar algunos ajustes para el sitio web backend.
Marco de HTML
Los sitios web con marco HTML no necesitan ajustarse específicamente. i18n-proxy puede analizar automáticamente el contenido para traducirlo, pero aún puede agregar algunas clases a las etiquetas HTML para controlar el comportamiento de la traducción.
1. No traducir.
<span class="notrans">Protecotr4J</span>
2. Traducir con un traductor alternativo
A veces, cuando se utiliza ChatGPT para traducir algún contenido, es posible que no proporcione resultados precisos. En tales casos, puede optar por utilizar un traductor alternativo para la traducción. El traductor alternativo predeterminado esGoogle Translate.
<span class="fallback">Protecotr4J</span>
React
De forma predeterminada, i18n-proxy analizará automáticamente el contenido de React.createElement para traducirlo. Sin embargo, debido a la naturaleza dinámica del lenguaje JavaScript, actualmente no podemos recuperar con precisión todas las cadenas representadas en la página HTML. Si no todo su contenido está traducido, es necesario realizar algunos ajustes en el código fuente de su aplicación. El contenido principal consta de las siguientes tres etiquetas:
i18n
Agregue etiquetas de i18n al contenido que necesita ser traducido, como
i18n(Contact Us)No traducir.
notrans(Protector4J)fallback
Cuando ChatGPT no pueda traducir con precisión, utilice un motor de traducción tradicional para traducir. El motor de traducción alternativo predeterminado que se utiliza actualmente es "Google Translate".
fallback(Protector4j)Marco de Vue
Próximamente
Una vez completado el ajuste, es necesario volver a renderizar e implementar el sitio web.
Si ya no necesita utilizar nuestros servicios en el futuro, también ofrecemos unherramienta que puede eliminar rápidamente las etiquetas anteriores y restaurar su código a su estado original.
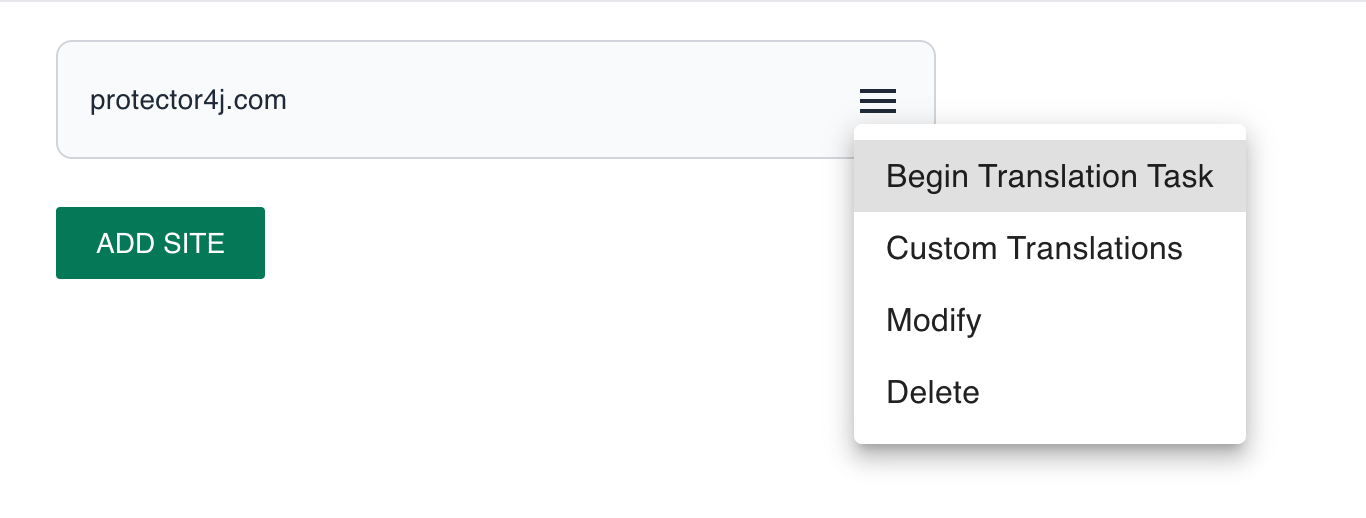
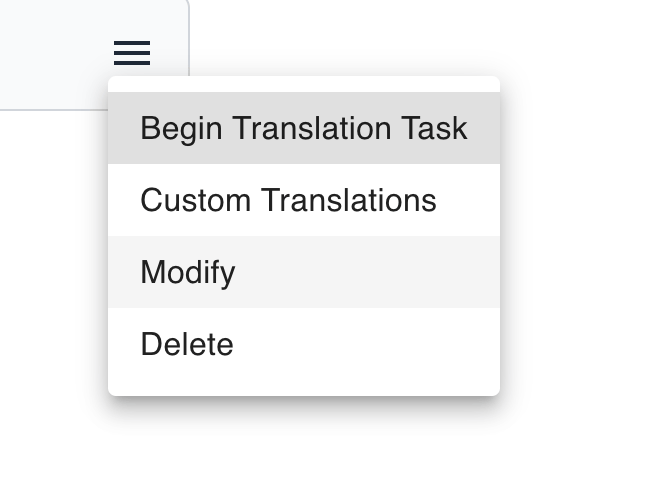
Comienza la tarea de traducción
Ingrese al Panel, busque el sitio agregado, haga clic en "Comenzar tarea de traducción" para iniciar la tarea de traducción.

La tarea de traducción se ejecutará en segundo plano. Si es la primera vez que traduce, dependiendo del tamaño y el contenido de su sitio web, puede tardar desde varios minutos hasta varias decenas de minutos. Una vez completada la traducción, el sistema le enviará una notificación por correo electrónico.
Visita el sitio web traducido
Para acceder al sitio web traducido, es necesario modificar el registro DNS. Puede modificar directamente sus registros en su proveedor de servicios DNS o modificar el archivo de hosts de su sistema.
Modificar el registro DNS.
Por favor configure un registro CNAME para apuntar su nombre de dominio asite01.i18n.so.
Modifique el archivo de hosts.
Por favor agregue un registro para apuntar su nombre de dominio a164.92.107.199.
Modifique el archivo de hosts en Windows.
Modifique el archivo de hosts en macOS.
Modifique el archivo de hosts en Linux.
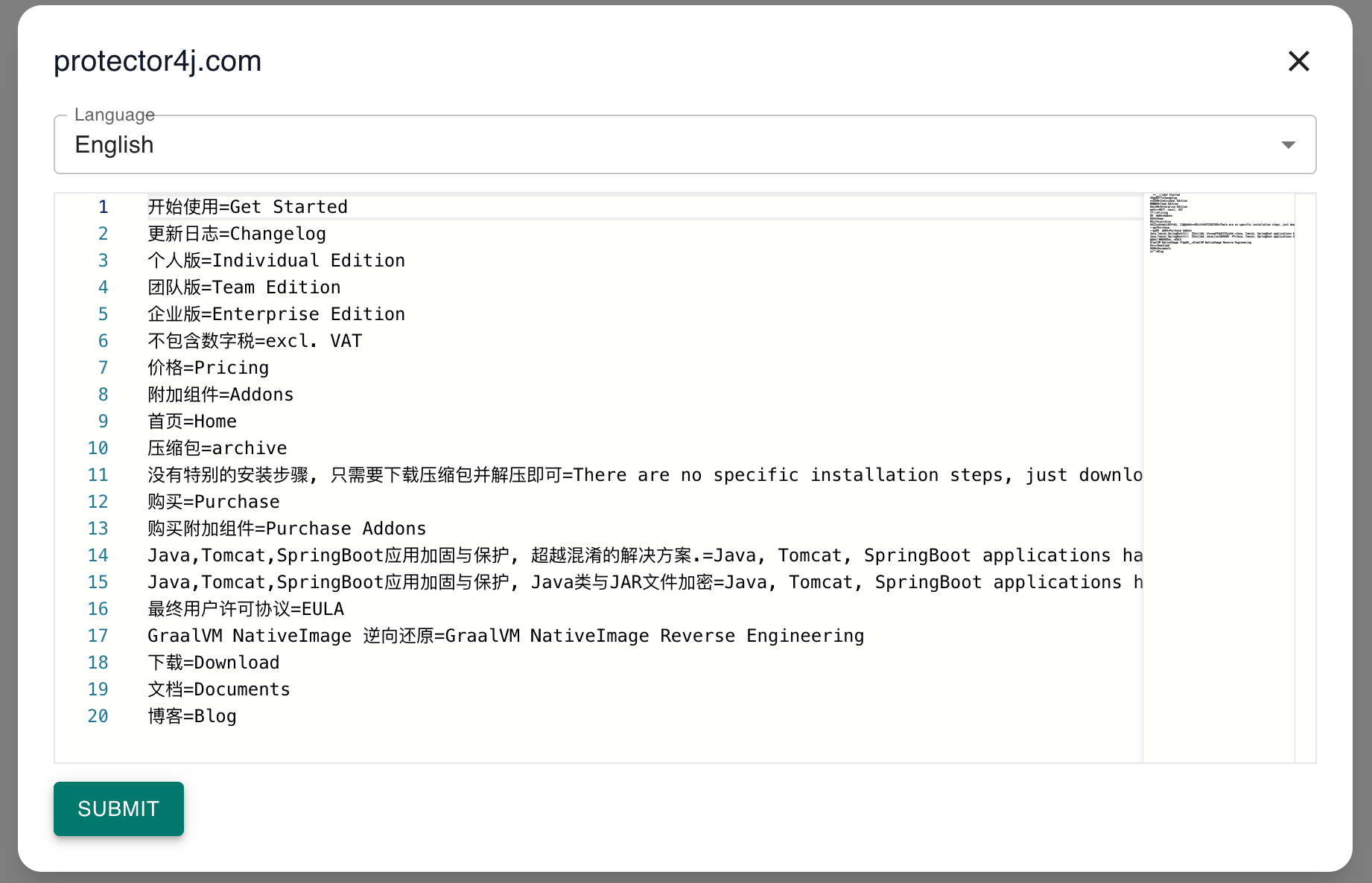
Ajustar traducciones
Si no está satisfecho con el contenido traducido, también puede personalizar la traducción de algunas partes.
Ingrese al panel de control, haga clic en la tarjeta del sitio, seleccioneCustom Translations.

Seleccione el idioma de destino que necesita ajuste e ingrese sus traducciones personalizadas.

Recargar la traducción.
Para los marcos HTML, el contenido traducido personalizado entra en vigor de inmediato.
Sin embargo, para los marcos JS, se requiere recargar la traducción, lo que significa que se debe realizar una nueva "tarea de traducción". Esta vez, sólo se realizará una traducción incremental, que es mucho más rápida que la traducción inicial. Sin embargo, aún requiere acceder a todas sus páginas y volver a renderizar JS. Por lo tanto, es posible que todavía tarde varios minutos. Recibirá una notificación por correo electrónico una vez completada la tarea de traducción.
Cambiar idioma
Cambiar el idioma a través de la URL
Al devolver la ruta con prefijos de diferentes idiomas, puede obtener el contenido de la página web correspondiente. Por ejemplo,/en/downloady/zh/download. Si la opción "Agregar prefijo para idioma predeterminado" no está marcada, accediendo/downloades equivalente a acceder/default-lang/download.
Cambia de idioma a través de Javascript.
Si desea crear un selector de idioma para el cambio de idioma para los usuarios, consulte la siguiente implementación de código JavaScript.
Sobre SEO
Todo el contenido de la página que pasó a través de i18n-proxy se renderizó estáticamente y se presentó en formato de código HTML. Los motores de búsqueda pueden rastrear el contenido de la página web que ve, por lo que esta herramienta es muy adecuada para el SEO de sitios web multilingües, especialmente para páginas creadas con marcos JS dinámicos.
También hemos agregado elalternativeetiqueta ycanonical etiqueta en cada página HTML para facilitar el reconocimiento del motor de búsqueda.
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
También hemos generado los archivos sitemap.xml correspondientes en diferentes idiomas. Puede enviar estos mapas de sitio a los motores de búsqueda para su indexación. El formato es el siguiente:
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
Sobre la implementación
Solo proporcionamos implementación de alojamiento durante la fase de prueba, lo que significa que los usuarios acceden directamente a nuestro servidor para obtener contenido. Más adelante, también proporcionaremos una implementación independiente. Puede implementar i18n-proxy en su propio servidor como si usara nginx。
Contáctenos
Si tienes alguna pregunta, idea o encuentras algún error, no dudes en hacérnoslo saber, la dirección de correo electrónico es:[email protected]