Loslegen
Geben Sie das Dashboard ein
Klicken Sie in der Navigationsleiste auf das Dashboard-Menü.

Bitte klicken Sie aufMit Google anmeldenmit Google anmelden

Nach dem Einloggen geht es zum Dashboard

Website hinzufügen
Klicken Sie aufADD SITEeine Website hinzufügen

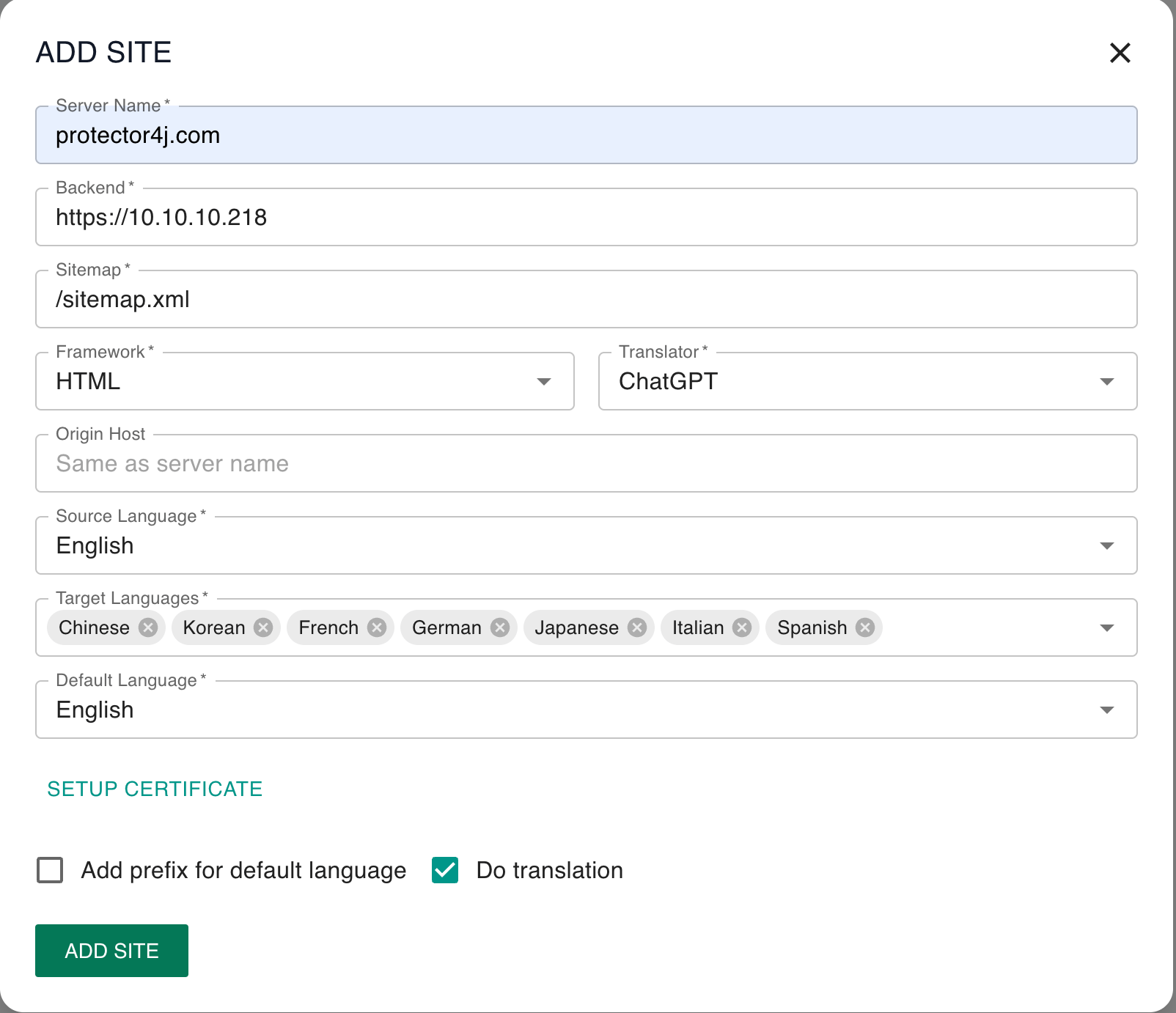
Parameter
1.ServerName
der Domainname der Website
2.Backend
Die vollständige Backend-URL, wie zum Beispielhttps://10.10.10.218Wenn es nur für Testzwecke verwendet wird, können Sie es auch direkt eingebenhttp[s]://server-name um auf Ihre echte Website zuzugreifen (dann testen Sie, indem Sie die Hosts-Datei ändern).
Während der Testphase kann das Backend selbstsignierte Zertifikate verwenden.
3.Sitemap.xml
Geben Sie die URI der Sitemap Ihrer Website an, wie zum Beispiel/sitemap.xml. Es wird nur die URI benötigt, nicht die vollständige URL. i18n-proxy greift auf jede URL in sitemap.xml zu und übersetzt sie.
4.Framework
Wenn es sich um eine traditionelle serverseitige Rendering-Architektur wie Wordpress, JSP, Spring Boot usw. handelt, wählen Sie bitte HTML. Wenn Sie ein dynamisches JS-Framework wie React, Vue usw. verwenden, wählen Sie bitte das entsprechende Framework aus.
5.Translator
Wählen Sie den Übersetzer aus, den Sie verwenden möchten. Der Übersetzer hat Einfluss auf die Qualität und Geschwindigkeit der Übersetzung. ChatGPT hat eine langsamere Übersetzungsgeschwindigkeit, aber eine bessere Übersetzungsqualität als großes Sprachmodell. Google hingegen hat eine schnellere Übersetzungsgeschwindigkeit, aber meist eine geringere Übersetzungsqualität.
6.OriginHost
Der an das Backend zurückgegebene Hostname ist standardmäßig mit dem Servernamen identisch.
7.Source Language
Die Quellsprache der Website
8.Target Languages
Die Zielsprachen der Website
9.Default Language
Die Standardsprache der Website kann sich von der Ausgangssprache unterscheiden
10.Setup-Zertifikat
Wenn Sie den HTTPS-Zugriff aktivieren müssen, müssen Sie ein SSL-Zertifikat hochladen. Sie können acme.sh verwenden, um das Zertifikat zu generieren.Hier ist ein Tutorial zum Generieren von Zertifikaten mit acme.sh. Wenn kein Zertifikat eingestellt ist, wird standardmäßig der HTTP-Zugriff verwendet.
11. Präfix für Standardsprache hinzufügen
Wenn Benutzer mit der Standardsprache auf die Website zugreifen, wird angegeben, ob der URL ein Sprachpräfix hinzugefügt werden soll. Wenn diese Option nicht ausgewählt ist und Benutzer auf eine URL ohne Sprachpräfix zugreifen, z/download/, es wird in der Standardsprache zurückgegeben. Andernfalls werden Benutzer zu einer URL mit einem Sprachpräfix weitergeleitet, z. B/en/download/.
12.Do Translation
Wenn diese Option deaktiviert ist, arbeitet i18n-proxy im normalen Reverse-Proxy-Modus, die Inhalte der Website werden nicht mehr übersetzt.
Für die Backend-Website müssen einige Anpassungen vorgenommen werden.
HTML Framework
HTML-Framework-Websites müssen nicht speziell angepasst werden. i18n-proxy kann Inhalte automatisch für die Übersetzung analysieren, Sie können jedoch dennoch einige Klassen zu HTML-Tags hinzufügen, um das Verhalten der Übersetzung zu steuern.
1. Nicht übersetzen.
<span class="notrans">Protecotr4J</span>
2. Übersetzen Sie mit einem Ersatzübersetzer
Wenn ChatGPT zum Übersetzen einiger Inhalte verwendet wird, liefert es manchmal möglicherweise keine genaue Ausgabe. In solchen Fällen können Sie einen Ersatzübersetzer für die Übersetzung nutzen. Der Standard-Fallback-Übersetzer istGoogle Translate.
<span class="fallback">Protecotr4J</span>
React
Standardmäßig analysiert i18n-proxy automatisch den Inhalt in React.createElement zur Übersetzung. Aufgrund der dynamischen Natur der JavaScript-Sprache sind wir jedoch derzeit nicht in der Lage, alle auf der HTML-Seite gerenderten Zeichenfolgen genau abzurufen. Wenn Ihre Inhalte nicht vollständig übersetzt sind, müssen einige Anpassungen im Quellcode Ihrer Anwendung vorgenommen werden. Der Hauptinhalt besteht aus den folgenden drei Tags:
i18n
Fügen Sie i18n-Tags zu dem Inhalt hinzu, der übersetzt werden muss, wie zum Beispiel
i18n(Contact Us)Übersetze nicht.
notrans(Protector4J)fallback
Wenn ChatGPT nicht in der Lage ist, genau zu übersetzen, verwenden Sie für die Übersetzung eine herkömmliche Übersetzungsmaschine. Die derzeit standardmäßig verwendete Fallback-Übersetzungs-Engine ist „Google Translate“.
fallback(Protector4j)Vue Framework
Demnächst
Nachdem die Anpassung abgeschlossen ist, muss die Website erneut gerendert und bereitgestellt werden.
Wenn Sie unsere Dienste in Zukunft nicht mehr nutzen möchten, bieten wir auch eineWerkzeug Dadurch können die oben genannten Tags schnell entfernt und Ihr Code in seinen ursprünglichen Zustand zurückversetzt werden.
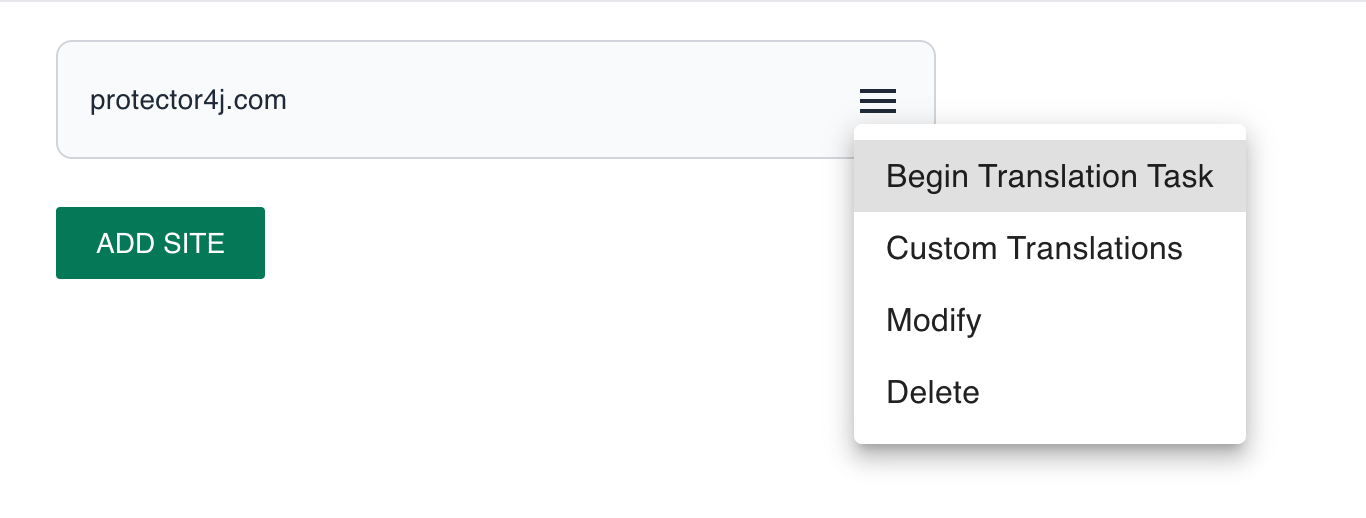
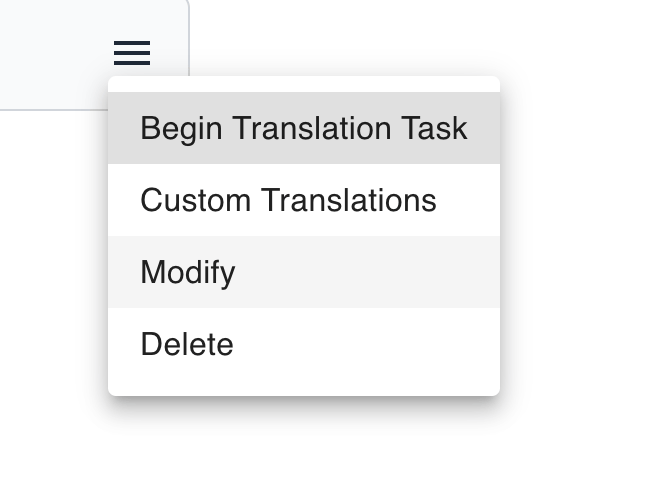
Beginnen Sie die Übersetzungsaufgabe
Rufen Sie das Dashboard auf, suchen Sie die hinzugefügte Site und klicken Sie auf „Übersetzungsaufgabe beginnen“, um die Übersetzungsaufgabe zu starten.

Die Übersetzungsaufgabe wird im Hintergrund ausgeführt. Wenn es sich um die erste Übersetzung handelt, kann die Übersetzung je nach Größe und Inhalt Ihrer Website mehrere bis mehrere zehn Minuten dauern. Nachdem die Übersetzung abgeschlossen ist, sendet Ihnen das System eine E-Mail-Benachrichtigung.
Besuchen Sie die übersetzte Website
Um auf die übersetzte Website zugreifen zu können, muss der DNS-Eintrag geändert werden. Sie können Ihre Einträge direkt bei Ihrem DNS-Dienstanbieter ändern oder die Hosts-Datei Ihres Systems ändern.
Ändern Sie den DNS-Eintrag.
Bitte konfigurieren Sie einen CNAME-Eintrag, um Ihren Domainnamen auf site01.i18n.so.
Ändern Sie die Hosts-Datei.
Bitte fügen Sie einen Eintrag hinzu, um Ihren Domainnamen auf 164.92.107.199.
Ändern Sie die Hosts-Datei unter Windows.
Ändern Sie die Hosts-Datei unter macOS.
Ändern Sie die Hosts-Datei unter Linux.
Übersetzungen anpassen
Wenn Sie mit dem übersetzten Inhalt nicht zufrieden sind, können Sie die Übersetzung für einige Teile auch anpassen.
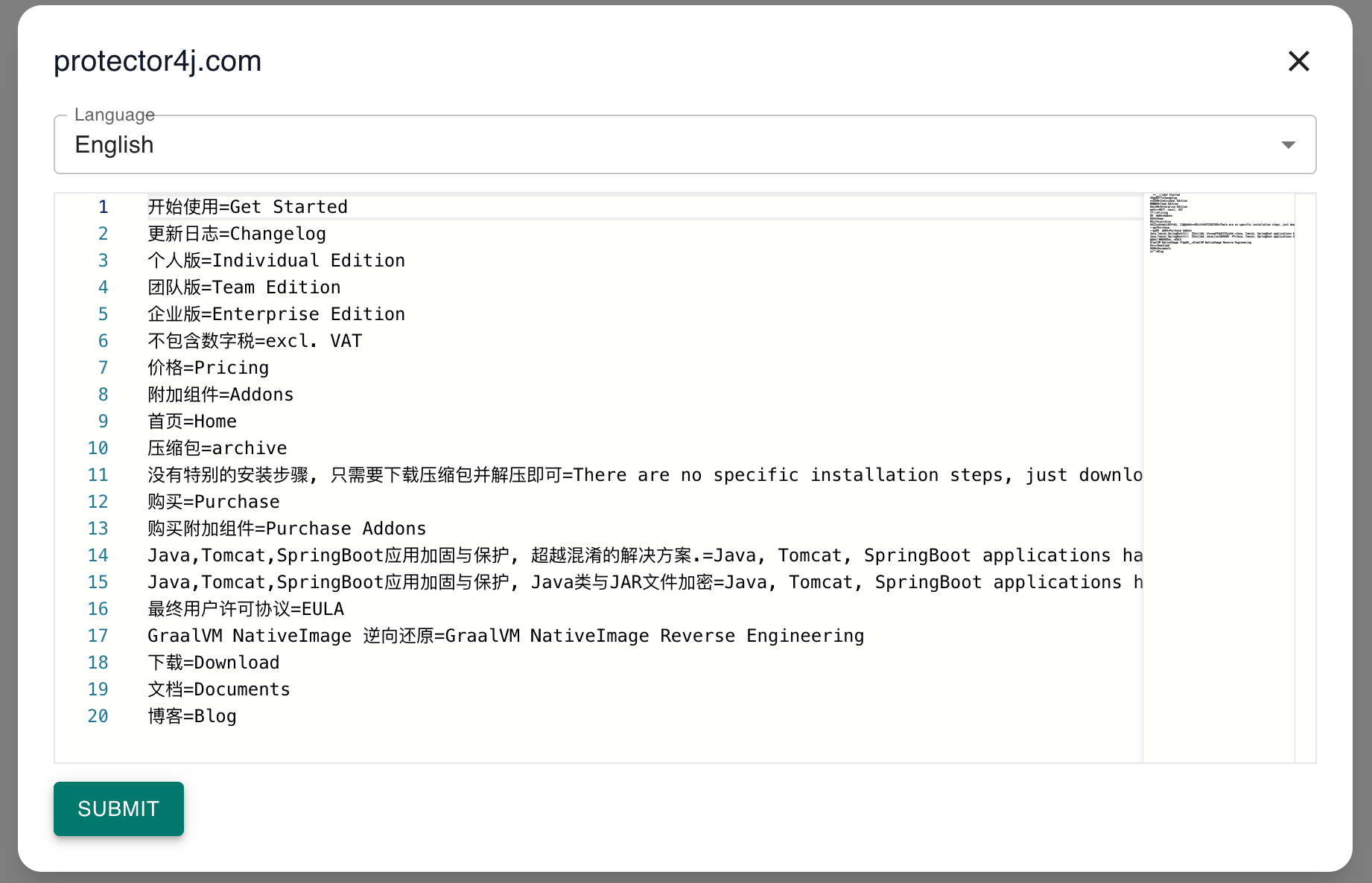
Gehen Sie zum Dashboard, klicken Sie auf die Website-Karte und wählen Sie ausCustom Translations.

Wählen Sie die Zielsprache aus, die angepasst werden muss, und geben Sie Ihre benutzerdefinierten Übersetzungen ein.

Übersetzung neu laden.
Bei HTML-Frameworks werden benutzerdefinierte übersetzte Inhalte sofort wirksam.
Für JS-Frameworks ist jedoch ein Neuladen der Übersetzung erforderlich, was bedeutet, dass eine neue „Übersetzungsaufgabe“ durchgeführt werden muss. Dieses Mal wird nur eine inkrementelle Übersetzung durchgeführt, die viel schneller ist als die anfängliche Übersetzung. Es ist jedoch weiterhin der Zugriff auf alle Ihre Seiten und das erneute Rendern von JS erforderlich. Daher kann es noch einige Minuten dauern. Nach Abschluss der Übersetzungsaufgabe erhalten Sie eine E-Mail-Benachrichtigung.
Sprache wechseln
Sprache über URL wechseln
Durch die Rückgabe des Pfads mit unterschiedlichen Sprachpräfixen können Sie den entsprechenden Webseiteninhalt erhalten. Zum Beispiel,/en/downloadund/zh/download. Wenn die Option „Präfix für Standardsprache hinzufügen“ deaktiviert ist, erfolgt der Zugriff/downloadist gleichbedeutend mit dem Zugriff auf/default-lang/download.
Wechseln Sie die Sprache über Javascript.
Wenn Sie eine Sprachauswahl für die Sprachumschaltung für Benutzer erstellen möchten, lesen Sie bitte die folgende JavaScript-Code-Implementierung.
Über SEO
Der gesamte Seiteninhalt, der den i18n-Proxy durchlaufen hat, wurde statisch gerendert und im HTML-Codeformat dargestellt. Suchmaschinen können den angezeigten Webseiteninhalt crawlen, daher eignet sich dieses Tool sehr gut für die Suchmaschinenoptimierung mehrsprachiger Websites, insbesondere für Seiten, die mit dynamischen JS-Frameworks erstellt wurden.
Wir haben auch das hinzugefügtalternativeTag undcanonical Tag auf jeder HTML-Seite einfügen, um die Erkennung durch Suchmaschinen zu erleichtern.
<link rel="canonical" href="//protector4j.com/download/">
<link rel="alternate" href="//protector4j.com/download/" hreflang="en">
<link rel="alternate" href="//protector4j.com/zh/download/" hreflang="zh">
<link rel="alternate" href="//protector4j.com/ja/download/" hreflang="ja">
<link rel="alternate" href="//protector4j.com/ko/download/" hreflang="ko">
<link rel="alternate" href="//protector4j.com/fr/download/" hreflang="fr">
<link rel="alternate" href="//protector4j.com/de/download/" hreflang="de">
<link rel="alternate" href="//protector4j.com/es/download/" hreflang="es">
<link rel="alternate" href="//protector4j.com/it/download/" hreflang="it">
Wir haben auch entsprechende sitemap.xml-Dateien in verschiedenen Sprachen generiert. Sie können diese Sitemaps zur Indexierung an Suchmaschinen senden. Das Format ist wie folgt:
https://protector4j.com/sitemap.xml
https://protector4j.com/zh/sitemap.xml
https://protector4j.com/fr/sitemap.xml
https://protector4j.com/ja/sitemap.xml
......
Über die Bereitstellung
Wir bieten Hosting-Bereitstellung nur während der Testphase an, was bedeutet, dass Benutzer direkt auf unseren Server zugreifen, um Inhalte zu erhalten. Später bieten wir auch eine unabhängige Bereitstellung an. Sie können i18n-proxy auf Ihrem eigenen Server bereitstellen, genau wie mit nginx.
Kontaktiere uns
Wenn Sie Fragen, Ideen oder Fehler finden, lassen Sie es uns bitte wissen. Die E-Mail-Adresse lautet: [email protected]